HTML DOM 样式 pageBreakAfter 属性返回并修改 page-break 行为,以便在 HTML 文档中的 HTML 元素之后打印或打印预览。
用法
以下是语法 -
1. 返回 pageBreakAfter
object.pageBreakAfter
2.修改pageBreakAfter
object.pageBreakAfter = “value”
这里的价值可以是 -
| 值 | 解释 |
|---|---|
| initial | 它将此属性值设置为其默认值。 |
| inherit | 它从其父元素继承此属性值。 |
| auto | 如有必要,它会在 HTML 文档中的元素之前插入一个分页符。 |
| always | 它总是在 HTML 文档中的元素之前插入一个分页符。 |
| avoid | 它避免了 HTML 文档中元素之前的分页符 |
| left | 当在元素之前插入一个或两个分页符时,可以将下一页视为左页。 |
| right | 当在元素之前插入一个或两个分页符时,可以将下一页视为正确的页面。 |
| 空字符串(“”) | 它不会在 HTML 文档中的元素之前插入分页符 |
让我们看一个 HTML DOM 样式 pageBreakAfter 属性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
background-color:#8BC6EC;
background-image:linear-gradient(135deg, #8BC6EC 0%, #9599E2 100%);
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
p {
text-align:center;
}
</style>
<body>
<h1 style="text-align:center">DOM Style pageBreakAfter Property Demo</h1>
<p>
Hi! I'm a para element with some dummy text. Hi! I'm a para element with some dummy text.
</p>
<p class="page-break">
Hi! I'm second para element with some dummy text. Hi! I'm a second element with some dummy text.
</p>
<button onclick="set()" class="btn">Break Page Here</button>
<p>
Hi! I'm another para element with some dummy text. Hi! I'm another para element with some dummy text.
</p>
<script>
function set() {
document.querySelector(".page-break").style.pageBreakAfter = "always";
}
</script>
</body>
</html>输出

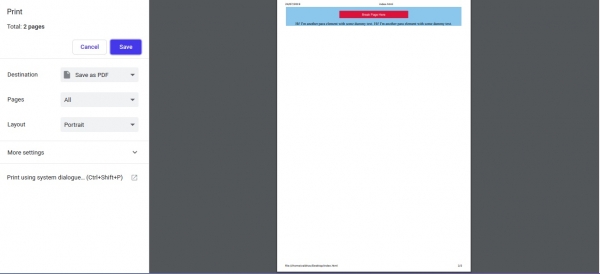
现在打开打印预览并观察我们的 html 页面将如何显示。

现在,单击网页上可用的 “red” 按钮,然后再次打开打印预览以再次观察我们的网页。在这里您可以清楚地看到我们的网页被分成两页 -

相关用法
- HTML DOM Style pageBreakInside属性用法及代码示例
- HTML DOM Style pageBreakBefore属性用法及代码示例
- HTML DOM Style paddingTop属性用法及代码示例
- HTML DOM Style paddingRight属性用法及代码示例
- HTML DOM Style paddingLeft属性用法及代码示例
- HTML DOM Style padding属性用法及代码示例
- HTML DOM Style position属性用法及代码示例
- HTML DOM Style perspectiveOrigin属性用法及代码示例
- HTML DOM Style perspective属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style pageBreakAfter Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
