HTML DOM 样式宽度属性返回并修改 HTML 文档中元素的宽度 CSS 属性。
用法
以下是语法 -
返回宽度
object.style.width
修改宽度
object.style.width = “value”
示例
让我们看一个样式宽度属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
border:2px solid #fff;
margin:1.5rem auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style width Property Example</h1>
<p>
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Change Width</button>
<script>
function add() {
document.querySelector('p').style.width = "50%";
}
</script>
</body>
</html>输出
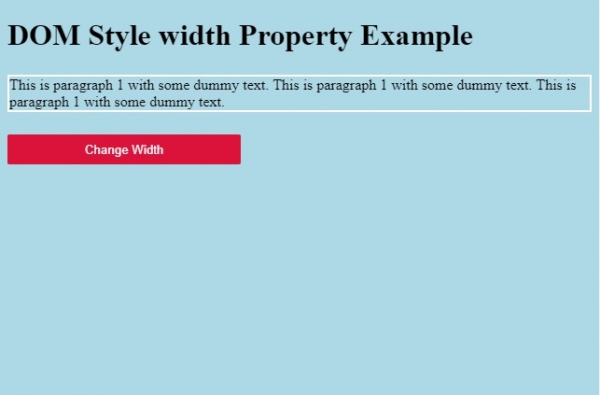
这将产生以下输出 -

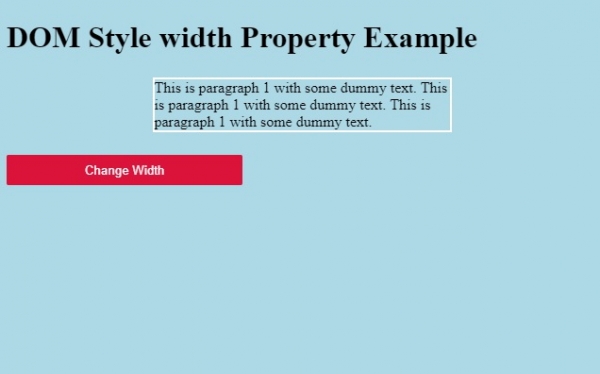
点击 ”Change Width” 按钮来改变段落元素的宽度 -

相关用法
- HTML DOM Style wordWrap属性用法及代码示例
- HTML DOM Style whiteSpace属性用法及代码示例
- HTML DOM Style wordSpacing属性用法及代码示例
- HTML DOM Style wordBreak属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style animationIterationCount属性用法及代码示例
- HTML DOM Style animationFillMode属性用法及代码示例
- HTML DOM Style pageBreakInside属性用法及代码示例
- HTML DOM Style paddingTop属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style width Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
