DOM 的 paddingTop 属性用于设置 HTML 中元素的顶部填充。请记住,在元素的边框内插入空格。它还用于返回顶部填充。默认值为 0。
用法
以下是语法 -
- 返回顶部填充的语法
object.style.paddingTop
- 设置顶部填充的语法
object.style.paddingTop = "%|length|initial|inherit"
这里,% 是顶部填充,length 是长度(单位)的顶部填充,initial 用于将属性设置为默认值,inherit 用于inherit 属性表单父元素。
示例
现在让我们看一个实现 paddingTop 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
#sample {
border:2px dashed #ded575;
}
</style>
</head>
<body>
<div id="sample">Demo text!</div>
<br>
<button type="button" onclick="demo()">Update</button>
<script>
function demo() {
document.getElementById("sample").style.paddingTop = "80px";
}
</script>
</body>
</html>输出
这将产生以下输出 -

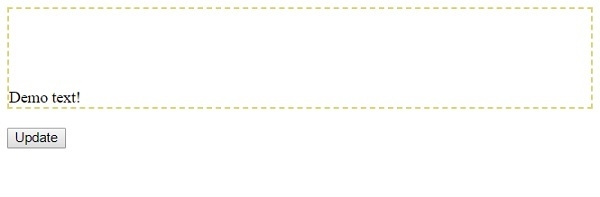
单击上面的“更新”按钮后,将显示以下内容。我们现在可以使用 padding-top 属性轻松设置顶部填充 -

相关用法
- HTML DOM Style paddingRight属性用法及代码示例
- HTML DOM Style paddingLeft属性用法及代码示例
- HTML DOM Style padding属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style pageBreakInside属性用法及代码示例
- HTML DOM Style pageBreakBefore属性用法及代码示例
- HTML DOM Style position属性用法及代码示例
- HTML DOM Style perspectiveOrigin属性用法及代码示例
- HTML DOM Style perspective属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style paddingTop Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
