HTML DOM 样式 textAlignLast 属性返回并修改 HTML 文档中块级元素中文本最后一行的水平对齐方式。
用法
以下是语法 -
返回 textAlignLast
object.style.textAlignLast
修改 textAlign
object.style.textAlignLast = “value”
示例
让我们看一个样式 textAlignLast 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
border:2px solid #fff;
margin:1.5rem auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style textAlignLast Property Example</h1>
<p>
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Set textAlign</button>
<script>
function add() {
document.querySelector('p').style.textAlignLast = "right";
}
</script>
</body>
</html>输出
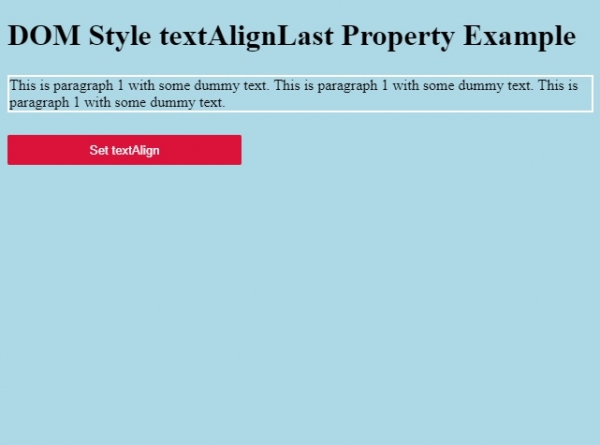
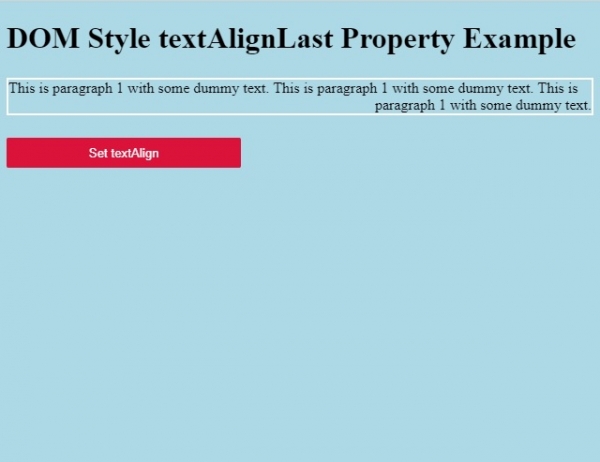
这将产生以下输出 -

点击 ”Set textAlignLast” 按钮对齐段落元素内文本的最后一行。

相关用法
- HTML DOM Style textAlign属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
- HTML DOM Style textDecorationLine属性用法及代码示例
- HTML DOM Style textDecorationStyle属性用法及代码示例
- HTML DOM Style textOverflow属性用法及代码示例
- HTML DOM Style textIndent属性用法及代码示例
- HTML DOM Style textShadow属性用法及代码示例
- HTML DOM Style textTransform属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style transitionDelay属性用法及代码示例
- HTML DOM Style transitionDuration属性用法及代码示例
- HTML DOM Style top属性用法及代码示例
- HTML DOM Style transitionTimingFunction属性用法及代码示例
- HTML DOM Style transform属性用法及代码示例
- HTML DOM Style transformStyle属性用法及代码示例
- HTML DOM Style transformOrigin属性用法及代码示例
- HTML DOM Style transitionProperty属性用法及代码示例
- HTML DOM Style tableLayout属性用法及代码示例
- HTML DOM Style tabSize属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style textAlignLast Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
