HTML DOM 样式转换属性返回并将 2D 或 3D 转换应用于 HTML 文档中的元素。
用法
以下是语法 -
返回变换
object.style.transform
修改变换
object.style.transform = “value”
值
在这里,价值可以是 -
| 值 | 解释 |
|---|---|
| inherit | 它从其父元素继承此属性值。 |
| initial | 它将此属性值设置为其默认值。 |
| none | 它没有设置任何转换。 |
| transform-function | 它可以是任何有效的 2D 或 3D 转换函数。 |
| vertical | 它将元素的高度设置为可调整大小。 |
职能
这里有效的 2D 或 3D 转换函数是 -
| 函数 | 解释 |
|---|---|
| matrix(n,n,n,n,n,n) | 它使用 6 个值的矩阵指定 2D 转换。 |
| matrix3d(n,n,n,n,etc ...) | 它使用 16 个值的矩阵指定 3D 转换。 |
| translate(x,y) | 它指定了 2D 转换。 |
| translate3d(x,y,z) | 它指定了 3D 转换。 |
| translateX(x) | 它仅使用 X 轴值指定平移。 |
| translateY(y) | 它仅使用 Y 轴值指定平移。 |
| translateZ(z) | 它仅使用 Z 轴值指定平移。 |
| scale(x,y) | 它指定了 2D 比例。 |
| scale3d(x,y,z) | 它指定 3D 比例。 |
| scaleX(x) | 它仅使用 X 轴值指定比例。 |
| scaleY(y) | 它仅使用 Y 轴值指定比例。 |
| scaleZ(z) | 它仅使用 Z 轴值指定比例。 |
| rotate(angle) | 它指定了 2D 旋转。 |
| rotate3d(x,y,z) | 它指定 3D 旋转。 |
| rotateX(x) | 它仅使用 X 值指定旋转。 |
| rotateY(y) | 它仅使用 Y 轴值指定旋转。 |
| rotateZ(z) | 它仅使用 Z 轴值指定旋转。 |
| skew(x,y) | 它指定了 2D 倾斜。 |
| skewX(x) | 它仅使用 X 轴值指定倾斜。 |
| skewY(y) | 它仅使用 Y 轴值指定倾斜。 |
| perspective(n) | 它指定了 3D 变换的透视图。 |
示例
让我们看一个 HTML DOM 样式转换属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
text-align:center;
}
.box {
background:lightcoral;
width:200px;
height:200px;
margin:2rem auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
</style>
</head>
<body>
<h1>DOM Style transform Property Example</h1>
<div class="box">
</div>
<button onclick="add()" class="btn">Set transform</button>
<script>
function add() {
document.querySelector('.box').style.transform = "translate(10px,10px) rotate(10deg)";
}
</script>
</body>
</html>输出
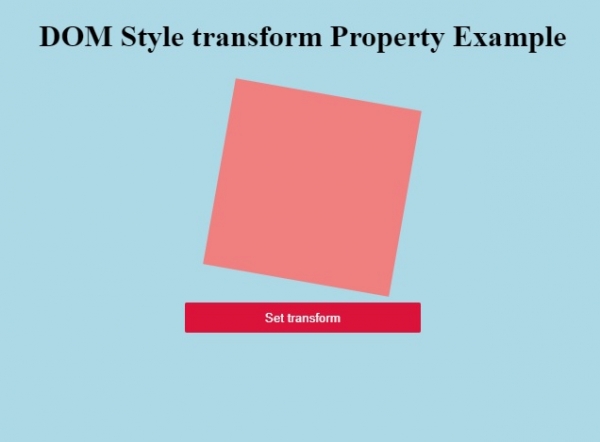
这将产生以下输出 -

点击 ”Set transform”按钮在红框上应用二维变换。

相关用法
- HTML DOM Style transformStyle属性用法及代码示例
- HTML DOM Style transformOrigin属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style transitionDelay属性用法及代码示例
- HTML DOM Style transitionDuration属性用法及代码示例
- HTML DOM Style transitionTimingFunction属性用法及代码示例
- HTML DOM Style transitionProperty属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
- HTML DOM Style textDecorationLine属性用法及代码示例
- HTML DOM Style textAlign属性用法及代码示例
- HTML DOM Style top属性用法及代码示例
- HTML DOM Style textDecorationStyle属性用法及代码示例
- HTML DOM Style textOverflow属性用法及代码示例
- HTML DOM Style textIndent属性用法及代码示例
- HTML DOM Style textShadow属性用法及代码示例
- HTML DOM Style textTransform属性用法及代码示例
- HTML DOM Style tableLayout属性用法及代码示例
- HTML DOM Style tabSize属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style transform Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
