HTML DOM 樣式轉換屬性返回並將 2D 或 3D 轉換應用於 HTML 文檔中的元素。
用法
以下是語法 -
返回變換
object.style.transform
修改變換
object.style.transform = “value”
值
在這裏,價值可以是 -
| 值 | 解釋 |
|---|---|
| inherit | 它從其父元素繼承此屬性值。 |
| initial | 它將此屬性值設置為其默認值。 |
| none | 它沒有設置任何轉換。 |
| transform-function | 它可以是任何有效的 2D 或 3D 轉換函數。 |
| vertical | 它將元素的高度設置為可調整大小。 |
職能
這裏有效的 2D 或 3D 轉換函數是 -
| 函數 | 解釋 |
|---|---|
| matrix(n,n,n,n,n,n) | 它使用 6 個值的矩陣指定 2D 轉換。 |
| matrix3d(n,n,n,n,etc ...) | 它使用 16 個值的矩陣指定 3D 轉換。 |
| translate(x,y) | 它指定了 2D 轉換。 |
| translate3d(x,y,z) | 它指定了 3D 轉換。 |
| translateX(x) | 它僅使用 X 軸值指定平移。 |
| translateY(y) | 它僅使用 Y 軸值指定平移。 |
| translateZ(z) | 它僅使用 Z 軸值指定平移。 |
| scale(x,y) | 它指定了 2D 比例。 |
| scale3d(x,y,z) | 它指定 3D 比例。 |
| scaleX(x) | 它僅使用 X 軸值指定比例。 |
| scaleY(y) | 它僅使用 Y 軸值指定比例。 |
| scaleZ(z) | 它僅使用 Z 軸值指定比例。 |
| rotate(angle) | 它指定了 2D 旋轉。 |
| rotate3d(x,y,z) | 它指定 3D 旋轉。 |
| rotateX(x) | 它僅使用 X 值指定旋轉。 |
| rotateY(y) | 它僅使用 Y 軸值指定旋轉。 |
| rotateZ(z) | 它僅使用 Z 軸值指定旋轉。 |
| skew(x,y) | 它指定了 2D 傾斜。 |
| skewX(x) | 它僅使用 X 軸值指定傾斜。 |
| skewY(y) | 它僅使用 Y 軸值指定傾斜。 |
| perspective(n) | 它指定了 3D 變換的透視圖。 |
示例
讓我們看一個 HTML DOM 樣式轉換屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
text-align:center;
}
.box {
background:lightcoral;
width:200px;
height:200px;
margin:2rem auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
</style>
</head>
<body>
<h1>DOM Style transform Property Example</h1>
<div class="box">
</div>
<button onclick="add()" class="btn">Set transform</button>
<script>
function add() {
document.querySelector('.box').style.transform = "translate(10px,10px) rotate(10deg)";
}
</script>
</body>
</html>輸出
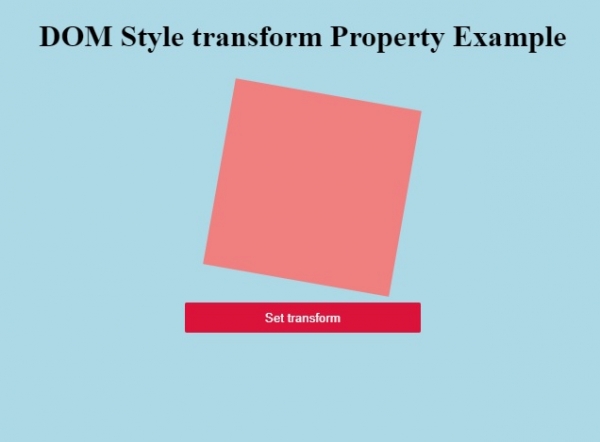
這將產生以下輸出 -

點擊 ”Set transform”按鈕在紅框上應用二維變換。

相關用法
- HTML DOM Style transformStyle屬性用法及代碼示例
- HTML DOM Style transformOrigin屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style transitionDelay屬性用法及代碼示例
- HTML DOM Style transitionDuration屬性用法及代碼示例
- HTML DOM Style transitionTimingFunction屬性用法及代碼示例
- HTML DOM Style transitionProperty屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style textDecorationColor屬性用法及代碼示例
- HTML DOM Style textDecorationLine屬性用法及代碼示例
- HTML DOM Style textAlign屬性用法及代碼示例
- HTML DOM Style top屬性用法及代碼示例
- HTML DOM Style textDecorationStyle屬性用法及代碼示例
- HTML DOM Style textOverflow屬性用法及代碼示例
- HTML DOM Style textIndent屬性用法及代碼示例
- HTML DOM Style textShadow屬性用法及代碼示例
- HTML DOM Style textTransform屬性用法及代碼示例
- HTML DOM Style tableLayout屬性用法及代碼示例
- HTML DOM Style tabSize屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style transform Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
