HTML DOM 樣式 transformStyle 屬性返回並將 2D 或 3D 轉換應用於 HTML 文檔中的元素。
用法
以下是語法 -
返回變換樣式
object.style.transformStyle
修改變換樣式
object.style.transformStyle = “value”
值
在這裏,價值可以是 -
| 值 | 解釋 |
|---|---|
| inherit | 它從其父元素繼承此屬性值。 |
| initial | 它將此屬性值設置為其默認值。 |
| flat | 它將子元素設置為不保留其 3D 位置。 |
| 保留-3d | 它設置子元素以保留其 3D 位置。 |
示例
讓我們看一個 HTML DOM 樣式 transformStyle 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
background:lightgreen;
height:100vh;
text-align:center;
}
.outer-box {
position:relative;
height:200px;
width:200px;
margin:80px;
padding:5px;
border:2px solid black;
}
.inner-box1 {
padding:50px;
position:absolute;
background-color:coral;
transform:rotateY(40deg);
}
.inner-box2 {
padding:40px;
position:absolute;
background-color:lightblue;
transform:rotateY(60deg);
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
</style>
</head>
<body>
<h1>DOM Style transformStyle Property Example</h1>
<div class="outer-box">Outer Box
<div class="inner-box1">Inner Box1
<div class="inner-box2">Inner Box2</div>
</div>
</div>
<button onclick="add()" class="btn">Set transformStyle</button>
<script>
function add() {
document.querySelector(".inner-box1").style.transformStyle = "preserve-3d";
}
</script>
</body>
</html>輸出
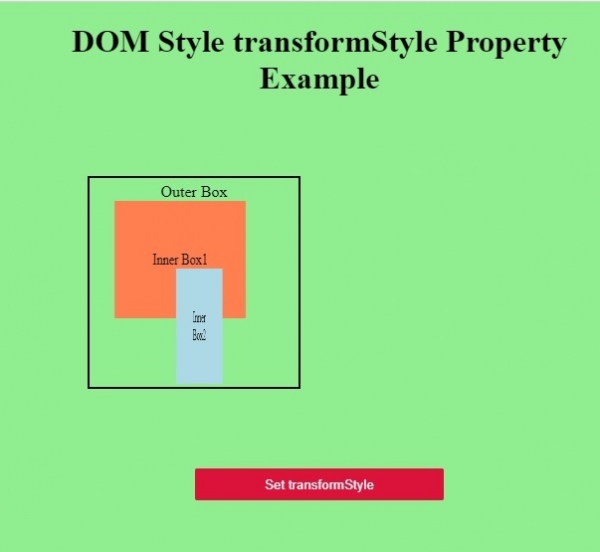
這將產生以下輸出 -

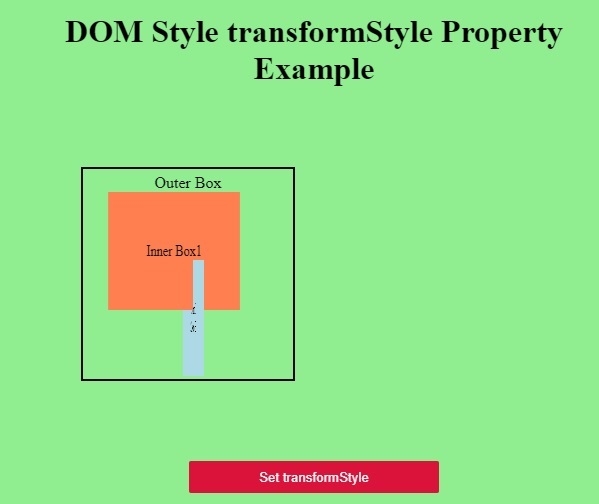
點擊 ”Set transformStyle” 按鈕在內盒 1 上應用變換樣式 -

相關用法
- HTML DOM Style transform屬性用法及代碼示例
- HTML DOM Style transformOrigin屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style transitionDelay屬性用法及代碼示例
- HTML DOM Style transitionDuration屬性用法及代碼示例
- HTML DOM Style transitionTimingFunction屬性用法及代碼示例
- HTML DOM Style transitionProperty屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style textDecorationColor屬性用法及代碼示例
- HTML DOM Style textDecorationLine屬性用法及代碼示例
- HTML DOM Style textAlign屬性用法及代碼示例
- HTML DOM Style top屬性用法及代碼示例
- HTML DOM Style textDecorationStyle屬性用法及代碼示例
- HTML DOM Style textOverflow屬性用法及代碼示例
- HTML DOM Style textIndent屬性用法及代碼示例
- HTML DOM Style textShadow屬性用法及代碼示例
- HTML DOM Style textTransform屬性用法及代碼示例
- HTML DOM Style tableLayout屬性用法及代碼示例
- HTML DOM Style tabSize屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style transformStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
