HTML DOM 樣式過渡屬性返回並修改 HTML 文檔中 HTML 元素的過渡 CSS 屬性的值。
用法
以下是語法 -
1. Returning transition
object.transition
2. Modifying transition
object.transition = “value”
這裏的價值可以是 -
| 值 | 解釋 |
|---|---|
| initial | 它將此屬性值設置為其默認值。 |
| inherit | 它從其父元素繼承此屬性值。 |
| 屬性持續時間 timing-function 延遲 | 這裏,property 表示 CSS 屬性的名稱,即過渡。timing-function 表示過渡效果的速度曲線。 delay 表示過渡效果何時開始。 |
讓我們看一個 HTML DOM Style transition 屬性的例子:
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem 0;
}
.circle {
height:100px;
width:100px;
background-color:#db133a;
}
.circle:hover {
height:200px;
width:200px;
border-radius:50%;
}
.show {
font-size:1.2rem;
margin:1rem 0;
}
</style>
<body>
<h1>DOM Style transition Property Demo</h1>
<div class='circle'></div>
<button onclick="set()" class="btn">Set Transition</button>
<div class="show">Now, hover on the square</div>
<script>
function set() {
document.querySelector('.circle').style.transition = "all 1s";
}
</script>
</body>
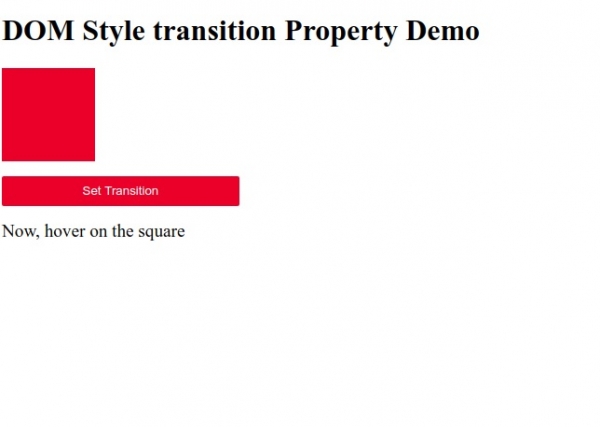
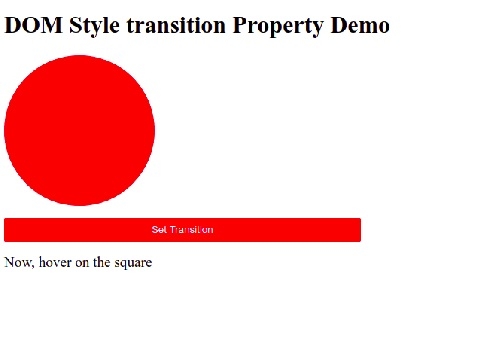
</html>輸出

點擊 ”Set Transition” 按鈕,然後將鼠標懸停在 “red” 方塊上以查看過渡效果。

相關用法
- HTML DOM Style transitionDelay屬性用法及代碼示例
- HTML DOM Style transitionDuration屬性用法及代碼示例
- HTML DOM Style transitionTimingFunction屬性用法及代碼示例
- HTML DOM Style transitionProperty屬性用法及代碼示例
- HTML DOM Style transform屬性用法及代碼示例
- HTML DOM Style transformStyle屬性用法及代碼示例
- HTML DOM Style transformOrigin屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style textDecorationColor屬性用法及代碼示例
- HTML DOM Style textDecorationLine屬性用法及代碼示例
- HTML DOM Style textAlign屬性用法及代碼示例
- HTML DOM Style top屬性用法及代碼示例
- HTML DOM Style textDecorationStyle屬性用法及代碼示例
- HTML DOM Style textOverflow屬性用法及代碼示例
- HTML DOM Style textIndent屬性用法及代碼示例
- HTML DOM Style textShadow屬性用法及代碼示例
- HTML DOM Style textTransform屬性用法及代碼示例
- HTML DOM Style tableLayout屬性用法及代碼示例
- HTML DOM Style tabSize屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style transition Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
