DOM 樣式 textIndent 屬性返回並修改 HTML 文檔中元素的第一行文本的縮進。
用法
以下是語法 -
返回 textIndent
object.style.textIndent
修改 textIndent
object.style.textIndent = “value”
值
在這裏,價值可以是 -
| 值 | 解釋 |
|---|---|
| inherit | 它從其父元素繼承此屬性值。 |
| initial | 它將此屬性值設置為其默認值。 |
| percentage(%) | 它根據父元素的百分比寬度設置值。 |
| length | 它根據長度單位設置值。 |
示例
讓我們看一個樣式 textIndent 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
margin:1.5rem auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style textIndent Property Example</h1>
<p>
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Set textIndent</button>
<script>
function add() {
document.querySelector('p').style.textIndent = "80px";
}
</script>
</body>
</html>輸出
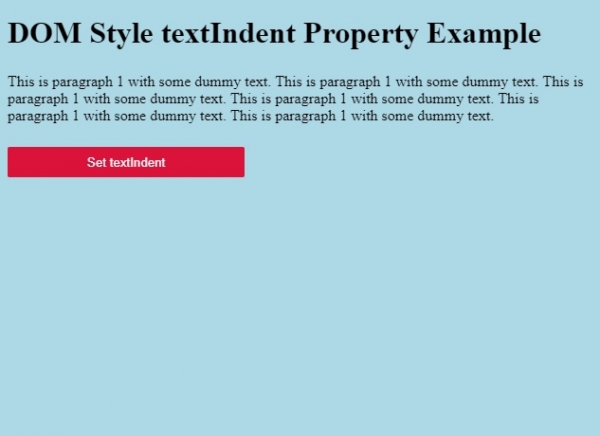
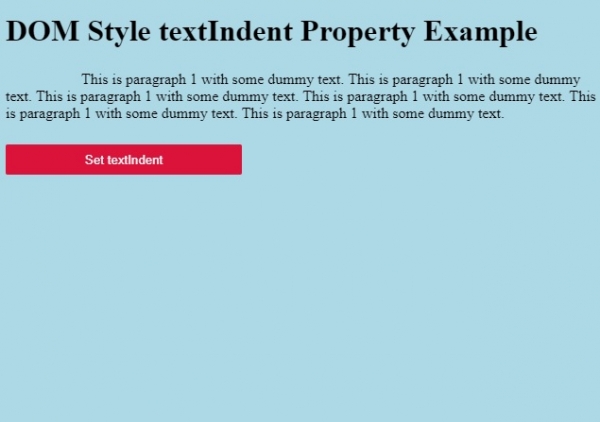
這將產生以下輸出 -

點擊 ”Set textIndent” 按鈕更改段落文本第一行的縮進。

相關用法
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style textDecorationColor屬性用法及代碼示例
- HTML DOM Style textDecorationLine屬性用法及代碼示例
- HTML DOM Style textAlign屬性用法及代碼示例
- HTML DOM Style textDecorationStyle屬性用法及代碼示例
- HTML DOM Style textOverflow屬性用法及代碼示例
- HTML DOM Style textShadow屬性用法及代碼示例
- HTML DOM Style textTransform屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style transitionDelay屬性用法及代碼示例
- HTML DOM Style transitionDuration屬性用法及代碼示例
- HTML DOM Style top屬性用法及代碼示例
- HTML DOM Style transitionTimingFunction屬性用法及代碼示例
- HTML DOM Style transform屬性用法及代碼示例
- HTML DOM Style transformStyle屬性用法及代碼示例
- HTML DOM Style transformOrigin屬性用法及代碼示例
- HTML DOM Style transitionProperty屬性用法及代碼示例
- HTML DOM Style tableLayout屬性用法及代碼示例
- HTML DOM Style tabSize屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style textIndent Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
