HTML DOM Style transitionTimingFunction 屬性返回和修改表示元素過渡效果的速度曲線的函數。
用法
以下是語法 -
1. 返回 transitionTimingFunction
object.transitionTimingFunction
2.修改transitionTimingFunction
object.transitionTimingFunction = “ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier() | initial | inherit”
讓我們看一個 HTML DOM 樣式 transitionTimingFunction 屬性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem 0;
}
.circle {
height:100px;
width:100px;
background-color:#db133a;
}
.circle:hover {
height:200px;
width:200px;
border-radius:50%;
transition:all 2s;
}
.show {
font-size:1.2rem;
margin:1rem 0;
}
</style>
<body>
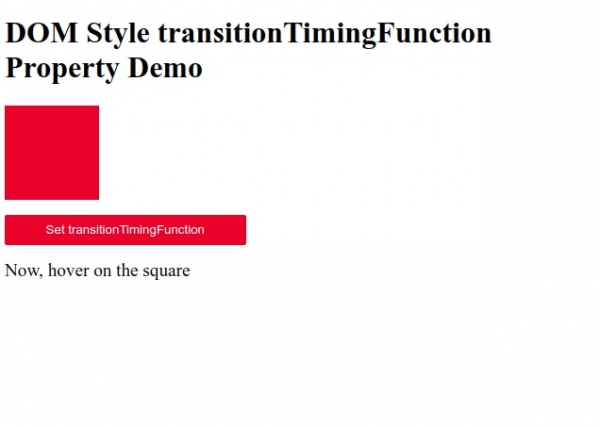
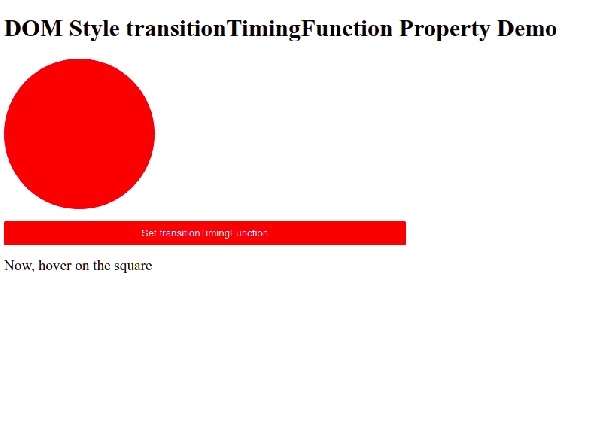
<h1>DOM Style transitionTimingFunction Property Demo</h1>
<div class='circle'></div>
<button onclick="set()" class="btn">Set transitionTimingFunction</button>
<div class="show">Now, hover on the square</div>
<script>
function set() {
document.querySelector('.circle').style.transitionTimingFunction = "ease-in-out";
}
</script>
</body>
</html>輸出

點擊 ”Set transitionTimingFunction”按鈕,然後將鼠標懸停在 “red” 方塊上即可查看 transitionTimingFunction 效果。

相關用法
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style transitionDelay屬性用法及代碼示例
- HTML DOM Style transitionDuration屬性用法及代碼示例
- HTML DOM Style transitionProperty屬性用法及代碼示例
- HTML DOM Style transform屬性用法及代碼示例
- HTML DOM Style transformStyle屬性用法及代碼示例
- HTML DOM Style transformOrigin屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style textDecorationColor屬性用法及代碼示例
- HTML DOM Style textDecorationLine屬性用法及代碼示例
- HTML DOM Style textAlign屬性用法及代碼示例
- HTML DOM Style top屬性用法及代碼示例
- HTML DOM Style textDecorationStyle屬性用法及代碼示例
- HTML DOM Style textOverflow屬性用法及代碼示例
- HTML DOM Style textIndent屬性用法及代碼示例
- HTML DOM Style textShadow屬性用法及代碼示例
- HTML DOM Style textTransform屬性用法及代碼示例
- HTML DOM Style tableLayout屬性用法及代碼示例
- HTML DOM Style tabSize屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style transitionTimingFunction Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
