DOM 样式 textIndent 属性返回并修改 HTML 文档中元素的第一行文本的缩进。
用法
以下是语法 -
返回 textIndent
object.style.textIndent
修改 textIndent
object.style.textIndent = “value”
值
在这里,价值可以是 -
| 值 | 解释 |
|---|---|
| inherit | 它从其父元素继承此属性值。 |
| initial | 它将此属性值设置为其默认值。 |
| percentage(%) | 它根据父元素的百分比宽度设置值。 |
| length | 它根据长度单位设置值。 |
示例
让我们看一个样式 textIndent 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
margin:1.5rem auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style textIndent Property Example</h1>
<p>
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Set textIndent</button>
<script>
function add() {
document.querySelector('p').style.textIndent = "80px";
}
</script>
</body>
</html>输出
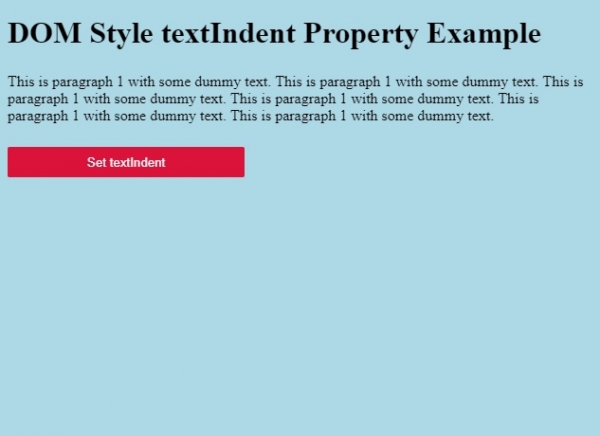
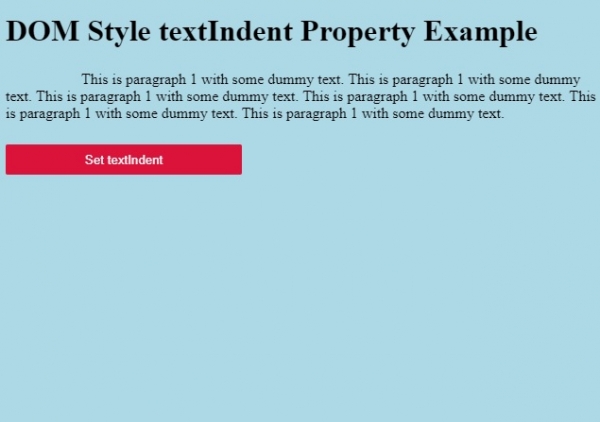
这将产生以下输出 -

点击 ”Set textIndent” 按钮更改段落文本第一行的缩进。

相关用法
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
- HTML DOM Style textDecorationLine属性用法及代码示例
- HTML DOM Style textAlign属性用法及代码示例
- HTML DOM Style textDecorationStyle属性用法及代码示例
- HTML DOM Style textOverflow属性用法及代码示例
- HTML DOM Style textShadow属性用法及代码示例
- HTML DOM Style textTransform属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style transitionDelay属性用法及代码示例
- HTML DOM Style transitionDuration属性用法及代码示例
- HTML DOM Style top属性用法及代码示例
- HTML DOM Style transitionTimingFunction属性用法及代码示例
- HTML DOM Style transform属性用法及代码示例
- HTML DOM Style transformStyle属性用法及代码示例
- HTML DOM Style transformOrigin属性用法及代码示例
- HTML DOM Style transitionProperty属性用法及代码示例
- HTML DOM Style tableLayout属性用法及代码示例
- HTML DOM Style tabSize属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style textIndent Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
