HTML DOM 样式的 textShadow 属性返回并应用当文本流到 HTML 文档中的元素容器之外时应该发生的情况。
用法
以下是语法 -
返回 textShadow
object.style.textShadow
修改 textShadow
object.style.textShadow = “value”
值
在这里,价值可以是 -
| 值 | 解释 |
|---|---|
| inherit | 它从其父元素继承此属性值。 |
| initial | 它将此属性值设置为其默认值。 |
| none | 它不会在文本上设置阴影。 |
| h-shadow v-shadow 模糊颜色 | 它在文本上设置阴影。 这里 h-shadow 代表水平阴影的值。 v-shadow 代表垂直阴影的值。 blur 表示模糊距离。 color 代表阴影的颜色。 |
示例
让我们看一个样式 textShadow 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
margin:1.5rem auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style textShadow Property Example</h1>
<p>Some Dummy Text</p>
<button onclick="add()" class="btn">Set textShadow</button>
<script>
function add() {
document.querySelector('p').style.textShadow = "10px 10px 2px #db133a";
}
</script>
</body>
</html>输出
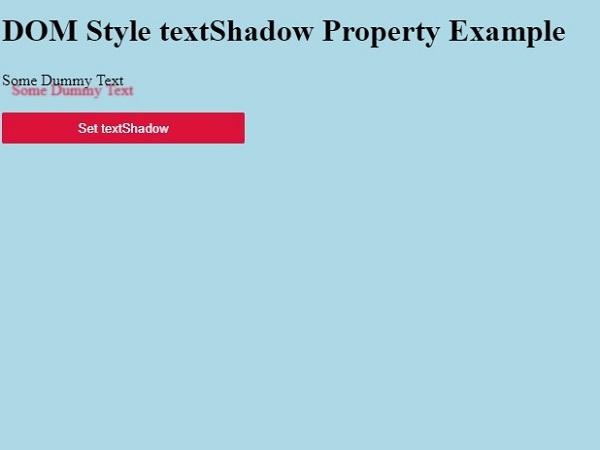
这将产生以下输出 -

点击 ”Set textShadow”按钮在段落文本上应用阴影。

相关用法
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
- HTML DOM Style textDecorationLine属性用法及代码示例
- HTML DOM Style textAlign属性用法及代码示例
- HTML DOM Style textDecorationStyle属性用法及代码示例
- HTML DOM Style textOverflow属性用法及代码示例
- HTML DOM Style textIndent属性用法及代码示例
- HTML DOM Style textTransform属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style transitionDelay属性用法及代码示例
- HTML DOM Style transitionDuration属性用法及代码示例
- HTML DOM Style top属性用法及代码示例
- HTML DOM Style transitionTimingFunction属性用法及代码示例
- HTML DOM Style transform属性用法及代码示例
- HTML DOM Style transformStyle属性用法及代码示例
- HTML DOM Style transformOrigin属性用法及代码示例
- HTML DOM Style transitionProperty属性用法及代码示例
- HTML DOM Style tableLayout属性用法及代码示例
- HTML DOM Style tabSize属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style textShadow Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
