DOM 样式 textTransform 属性返回并对 HTML 文档中元素的文本应用转换。
用法
以下是语法 -
返回 textTransform
object.style.textTransform
修改 textTransform
object.style.textTransform = “value”
值
在这里,价值可以是 -
| 值 | 解释 |
|---|---|
| inherit | 它从其父元素继承此属性值。 |
| initial | 它将此属性值设置为其默认值。 |
| none | 它不设置文本转换。 |
| uppercase | 它将所有字符转换为大写。 |
| lowercase | 它将所有字符转换为小写。 |
| capitalize | 它将所有单词的第一个字符转换为大写。 |
示例
让我们看一个样式 textTransform 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
margin:1.5rem auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style textTransform Property Example</h1>
<p>Hi! I'm a paragraph element with some dummy text.</p>
<button onclick="add()" class="btn">Change textTransform</button>
<script>
function add() {
document.querySelector('p').style.textTransform = "uppercase";
}
</script>
</body>
</html>输出
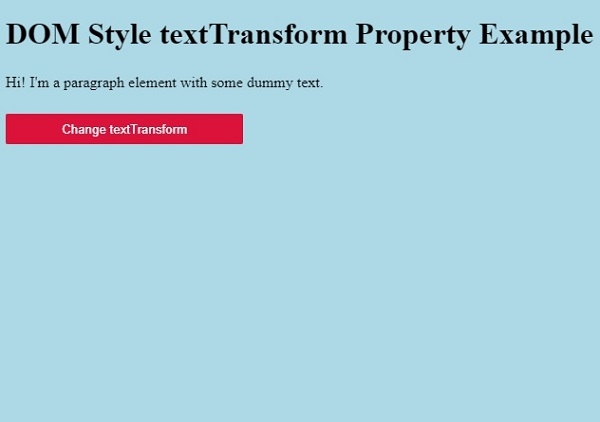
这将产生以下输出 -

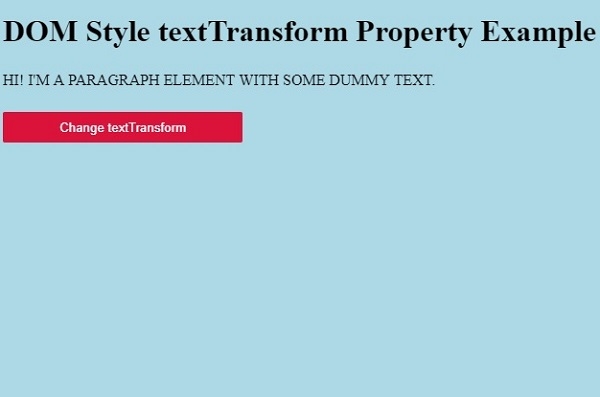
点击 ”Change textTransform”按钮对段落文本应用转换 -

相关用法
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
- HTML DOM Style textDecorationLine属性用法及代码示例
- HTML DOM Style textAlign属性用法及代码示例
- HTML DOM Style textDecorationStyle属性用法及代码示例
- HTML DOM Style textOverflow属性用法及代码示例
- HTML DOM Style textIndent属性用法及代码示例
- HTML DOM Style textShadow属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style transitionDelay属性用法及代码示例
- HTML DOM Style transitionDuration属性用法及代码示例
- HTML DOM Style top属性用法及代码示例
- HTML DOM Style transitionTimingFunction属性用法及代码示例
- HTML DOM Style transform属性用法及代码示例
- HTML DOM Style transformStyle属性用法及代码示例
- HTML DOM Style transformOrigin属性用法及代码示例
- HTML DOM Style transitionProperty属性用法及代码示例
- HTML DOM Style tableLayout属性用法及代码示例
- HTML DOM Style tabSize属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style textTransform Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
