DOM 样式 textDecorationColor 属性返回并修改 HTML 文档中元素的文本装饰颜色。
用法
以下是语法 -
返回 textDecorationColor
object.style.textDecorationColor
修改 textDecorationColor
object.style.textDecorationColor = “color”
示例
让我们看一个样式 textDecorationColor 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
margin:1.5rem auto;
text-decoration:line-through;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style textDecorationColor Property Example</h1>
<p>This is paragraph 1 with some dummy text. This is paragraph 1 with some dummy text.</p>
<button onclick="add()" class="btn">Change textDecorationColor</button>
<script>
function add() {
document.querySelector('p').style.textDecorationColor = "#db133a";
}
</script>
</body>
</html>输出
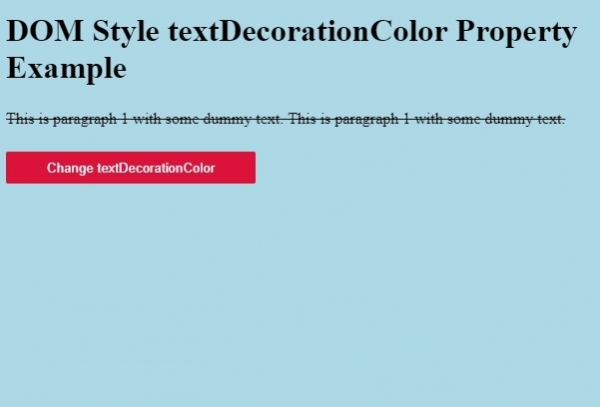
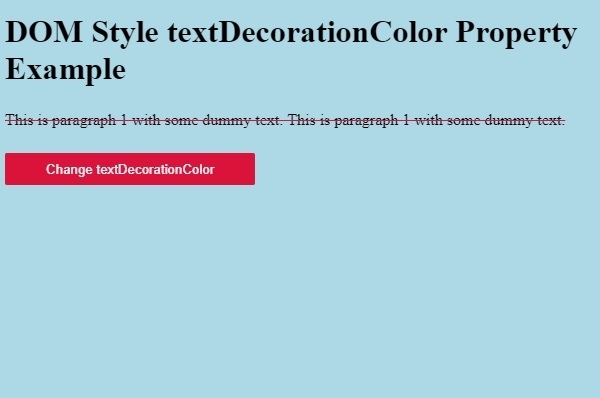
这将产生以下输出 -

点击 ”Change textDecorationColor” 按钮通过段落文本更改线条的颜色。

相关用法
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style textDecorationLine属性用法及代码示例
- HTML DOM Style textDecorationStyle属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style textAlign属性用法及代码示例
- HTML DOM Style textOverflow属性用法及代码示例
- HTML DOM Style textIndent属性用法及代码示例
- HTML DOM Style textShadow属性用法及代码示例
- HTML DOM Style textTransform属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style transitionDelay属性用法及代码示例
- HTML DOM Style transitionDuration属性用法及代码示例
- HTML DOM Style top属性用法及代码示例
- HTML DOM Style transitionTimingFunction属性用法及代码示例
- HTML DOM Style transform属性用法及代码示例
- HTML DOM Style transformStyle属性用法及代码示例
- HTML DOM Style transformOrigin属性用法及代码示例
- HTML DOM Style transitionProperty属性用法及代码示例
- HTML DOM Style tableLayout属性用法及代码示例
- HTML DOM Style tabSize属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style textDecorationColor Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
