HTML DOM 样式 transformStyle 属性返回并将 2D 或 3D 转换应用于 HTML 文档中的元素。
用法
以下是语法 -
返回变换样式
object.style.transformStyle
修改变换样式
object.style.transformStyle = “value”
值
在这里,价值可以是 -
| 值 | 解释 |
|---|---|
| inherit | 它从其父元素继承此属性值。 |
| initial | 它将此属性值设置为其默认值。 |
| flat | 它将子元素设置为不保留其 3D 位置。 |
| 保留-3d | 它设置子元素以保留其 3D 位置。 |
示例
让我们看一个 HTML DOM 样式 transformStyle 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
background:lightgreen;
height:100vh;
text-align:center;
}
.outer-box {
position:relative;
height:200px;
width:200px;
margin:80px;
padding:5px;
border:2px solid black;
}
.inner-box1 {
padding:50px;
position:absolute;
background-color:coral;
transform:rotateY(40deg);
}
.inner-box2 {
padding:40px;
position:absolute;
background-color:lightblue;
transform:rotateY(60deg);
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem auto;
}
</style>
</head>
<body>
<h1>DOM Style transformStyle Property Example</h1>
<div class="outer-box">Outer Box
<div class="inner-box1">Inner Box1
<div class="inner-box2">Inner Box2</div>
</div>
</div>
<button onclick="add()" class="btn">Set transformStyle</button>
<script>
function add() {
document.querySelector(".inner-box1").style.transformStyle = "preserve-3d";
}
</script>
</body>
</html>输出
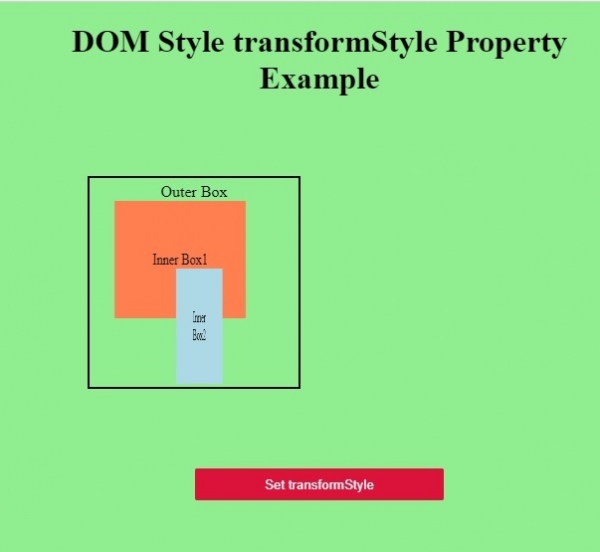
这将产生以下输出 -

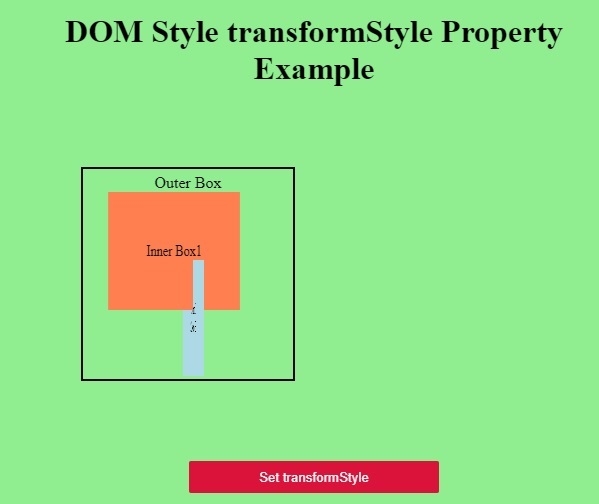
点击 ”Set transformStyle” 按钮在内盒 1 上应用变换样式 -

相关用法
- HTML DOM Style transform属性用法及代码示例
- HTML DOM Style transformOrigin属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style transitionDelay属性用法及代码示例
- HTML DOM Style transitionDuration属性用法及代码示例
- HTML DOM Style transitionTimingFunction属性用法及代码示例
- HTML DOM Style transitionProperty属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
- HTML DOM Style textDecorationLine属性用法及代码示例
- HTML DOM Style textAlign属性用法及代码示例
- HTML DOM Style top属性用法及代码示例
- HTML DOM Style textDecorationStyle属性用法及代码示例
- HTML DOM Style textOverflow属性用法及代码示例
- HTML DOM Style textIndent属性用法及代码示例
- HTML DOM Style textShadow属性用法及代码示例
- HTML DOM Style textTransform属性用法及代码示例
- HTML DOM Style tableLayout属性用法及代码示例
- HTML DOM Style tabSize属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style transformStyle Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
