HTML DOM Style transitionDelay 属性返回并修改元素的过渡效果何时开始。
用法
以下是语法 -
1.返回transitionDelay
object.transitionDelay
2.修改transitionDelay
object.transitionDelay = “value”
在这里,价值可以是 -
| Sr.No | 价值与解释 |
|---|---|
| 1 | initial 它将此属性值设置为其默认值。 |
| 2 | inherit 它从其父元素继承此属性值。 |
| 3 | time 它表示以秒(s)或毫秒(ms)为单位的过渡效果的延迟。 |
让我们看一个 HTML DOM 样式 transitionDelay 属性的例子 -
示例
<!DOCTYPE html>
<html>
<style>
body {
color:#000;
height:100vh;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem 0;
}
.circle {
height:100px;
width:100px;
background-color:#db133a;
}
.circle:hover {
height:200px;
width:200px;
border-radius:50%;
transition:all 1s;
}
.show {
font-size:1.2rem;
margin:1rem 0;
}
</style>
<body>
<h1>DOM Style transitionDelay Property Demo</h1>
<div class='circle'></div>
<button onclick="set()" class="btn">Set TransitionDelay</button>
<div class="show">Now, hover on the square</div>
<script>
function set() {
document.querySelector('.circle').style.transitionDelay = "2s";
}
</script>
</body>
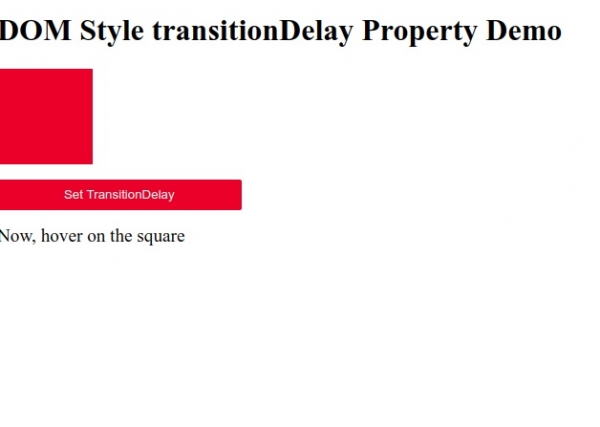
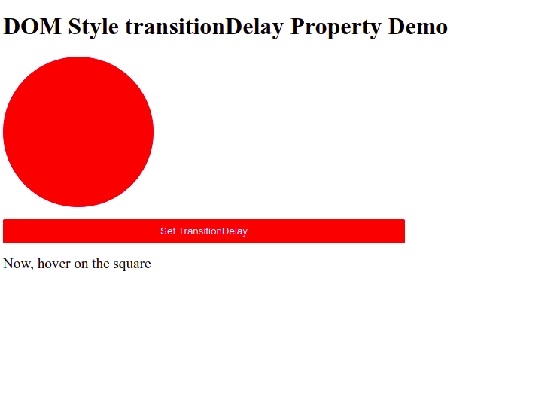
</html>输出

点击 ”Set TransitionDelay”按钮,然后将鼠标悬停在 “red” 方块上即可查看 transitionDelay 效果。

相关用法
- HTML DOM Style transitionDuration属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style transitionTimingFunction属性用法及代码示例
- HTML DOM Style transitionProperty属性用法及代码示例
- HTML DOM Style transform属性用法及代码示例
- HTML DOM Style transformStyle属性用法及代码示例
- HTML DOM Style transformOrigin属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
- HTML DOM Style textDecorationLine属性用法及代码示例
- HTML DOM Style textAlign属性用法及代码示例
- HTML DOM Style top属性用法及代码示例
- HTML DOM Style textDecorationStyle属性用法及代码示例
- HTML DOM Style textOverflow属性用法及代码示例
- HTML DOM Style textIndent属性用法及代码示例
- HTML DOM Style textShadow属性用法及代码示例
- HTML DOM Style textTransform属性用法及代码示例
- HTML DOM Style tableLayout属性用法及代码示例
- HTML DOM Style tabSize属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style transitionDelay Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
