animationIterationCount 属性用于设置或获取动画播放的次数。
用法
以下是语法 -
设置 animationIterationCount 属性 -
object.style.animationIterationCount = "number|infinite|initial|inherit"
值
以下是值 -
| Sr.No | 值和描述 |
|---|---|
| 1 | number 指示动画应播放次数的数值。默认设置为 1。 |
| 2 | infinite 这使得动画无限播放。 |
| 3 | initial 用于将此属性设置为初始值。 |
| 4 | inherit 继承父属性值。 |
示例
让我们看一个 animationIterationCount 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
p {
color:black;
animation:shrink 3s;
animation-timing-function:ease;
animation-iteration-count:1;
}
@keyframes shrink {
0% {
color:white;
letter-spacing:1.8em;
}
100% {
color:magenta;
letter-spacing:0.01em;
}
}
</style>
<script>
function IncreaseIteration(){
document.getElementById("PARA1").style.animationIterationCount=5;
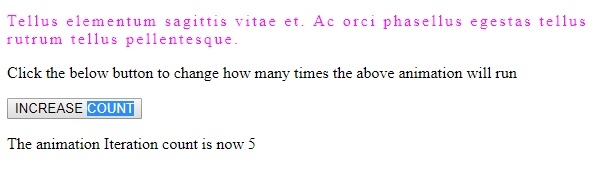
document.getElementById("Sample").innerHTML="The animation Iteration count is now 5";
}
</script>
</head>
<body>
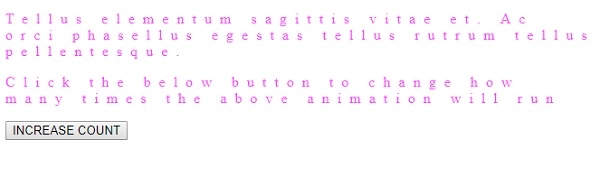
<p id="PARA1">Tellus elementum sagittis vitae et. Ac orci phasellus egestas tellus rutrum tellus pellentesque.</p>
<p>Click the below button to change how many times the above animation will run</p>
<button onclick="IncreaseIteration()">INCREASE COUNT</button>
<p id="Sample"></p>
</body>
</html>输出
这将产生以下输出 -

单击坐标按钮并单击 “Know your location” 弹出窗口上的允许 -

相关用法
- HTML DOM Style animationFillMode属性用法及代码示例
- HTML DOM Style animation属性用法及代码示例
- HTML DOM Style animationDuration属性用法及代码示例
- HTML DOM Style animationTimingFunction属性用法及代码示例
- HTML DOM Style animationDelay属性用法及代码示例
- HTML DOM Style animationName属性用法及代码示例
- HTML DOM Style animationDirection属性用法及代码示例
- HTML DOM Style animationPlayState属性用法及代码示例
- HTML DOM Style alignSelf属性用法及代码示例
- HTML DOM Style alignContent属性用法及代码示例
- HTML DOM Style alignItems属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style animationIterationCount Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
