animationIterationCount 屬性用於設置或獲取動畫播放的次數。
用法
以下是語法 -
設置 animationIterationCount 屬性 -
object.style.animationIterationCount = "number|infinite|initial|inherit"
值
以下是值 -
| Sr.No | 值和描述 |
|---|---|
| 1 | number 指示動畫應播放次數的數值。默認設置為 1。 |
| 2 | infinite 這使得動畫無限播放。 |
| 3 | initial 用於將此屬性設置為初始值。 |
| 4 | inherit 繼承父屬性值。 |
示例
讓我們看一個 animationIterationCount 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
p {
color:black;
animation:shrink 3s;
animation-timing-function:ease;
animation-iteration-count:1;
}
@keyframes shrink {
0% {
color:white;
letter-spacing:1.8em;
}
100% {
color:magenta;
letter-spacing:0.01em;
}
}
</style>
<script>
function IncreaseIteration(){
document.getElementById("PARA1").style.animationIterationCount=5;
document.getElementById("Sample").innerHTML="The animation Iteration count is now 5";
}
</script>
</head>
<body>
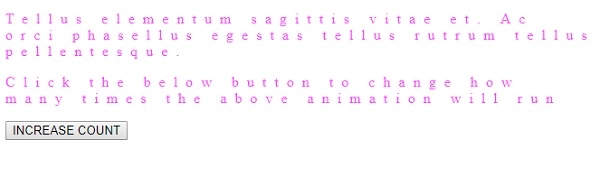
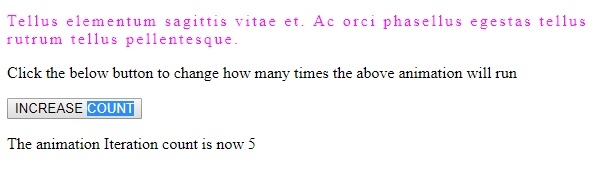
<p id="PARA1">Tellus elementum sagittis vitae et. Ac orci phasellus egestas tellus rutrum tellus pellentesque.</p>
<p>Click the below button to change how many times the above animation will run</p>
<button onclick="IncreaseIteration()">INCREASE COUNT</button>
<p id="Sample"></p>
</body>
</html>輸出
這將產生以下輸出 -

單擊坐標按鈕並單擊 “Know your location” 彈出窗口上的允許 -

相關用法
- HTML DOM Style animationFillMode屬性用法及代碼示例
- HTML DOM Style animation屬性用法及代碼示例
- HTML DOM Style animationDuration屬性用法及代碼示例
- HTML DOM Style animationTimingFunction屬性用法及代碼示例
- HTML DOM Style animationDelay屬性用法及代碼示例
- HTML DOM Style animationName屬性用法及代碼示例
- HTML DOM Style animationDirection屬性用法及代碼示例
- HTML DOM Style animationPlayState屬性用法及代碼示例
- HTML DOM Style alignSelf屬性用法及代碼示例
- HTML DOM Style alignContent屬性用法及代碼示例
- HTML DOM Style alignItems屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style animationIterationCount Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
