animationFillMode 屬性用於指定如何在執行時間之外應用樣式,即完成後或是否指定了延遲。這有助於在動畫開始之前和結束之後為元素設置 css 動畫樣式。
用法
以下是語法 -
設置 animationFillMode 屬性 -
object.style.animationFillMode = "none|forwards|backwards|both|initial|inherit"
值
以下是值 -
| 值 | 描述 |
|---|---|
| none | 這使得動畫在動畫開始前或動畫結束後不會對目標元素應用任何樣式。這是默認值。 |
| forwards | 動畫結束後,它將最後一個 key-frame 樣式應用於目標元素。 |
| backwards | 它在動畫結束後將第一個 key-frame 樣式應用於目標元素。 |
| both | 它將向前和向後規則應用於動畫 |
| Initial | 將此屬性設置為初始值 |
| nherit | 從其父元素繼承此屬性。 |
示例
讓我們看一下 animationFillMode 屬性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
div {
height:30px;
width:30px;
background-color:orange;
animation:small 4s;
animation-fill-mode:forwards;
}
@keyframes small {
0% {
width:200px;
height:200px;
background-color:white;
}
33% {
background-color:green;
}
66% {
background-color:violet;
}
100% {
background-color:darkred;
}
}
</style>
<script>
function changeFillMode(){
document.getElementById("DIV1").style.animationFillMode="backwards";
document.getElementById("Sample").innerHTML="The animation fillmode is now backwards";
}
</script>
</head>
<body>
<div id="DIV1"></div>
<p>Click the below button to change the above animation fillmode property</p>
<button onclick="changeFillMode()">CHANGE FILL</button>
<p id="Sample"></p>
</body>
</html>輸出
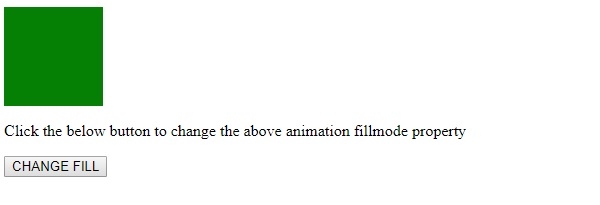
這將產生以下輸出 -

當動畫結束時,正方形顏色為深紅色,因為它是最後一個關鍵幀 -

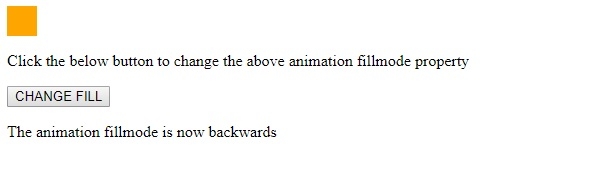
單擊 CHANGE FILL 時,顏色變為橙色,這是我們的第一個關鍵幀 -

注意− IE/EDGE 和 Safari 瀏覽器不支持此屬性。
相關用法
- HTML DOM Style animationIterationCount屬性用法及代碼示例
- HTML DOM Style animation屬性用法及代碼示例
- HTML DOM Style animationDuration屬性用法及代碼示例
- HTML DOM Style animationTimingFunction屬性用法及代碼示例
- HTML DOM Style animationDelay屬性用法及代碼示例
- HTML DOM Style animationName屬性用法及代碼示例
- HTML DOM Style animationDirection屬性用法及代碼示例
- HTML DOM Style animationPlayState屬性用法及代碼示例
- HTML DOM Style alignSelf屬性用法及代碼示例
- HTML DOM Style alignContent屬性用法及代碼示例
- HTML DOM Style alignItems屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style animationFillMode Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
