HTML DOM alignSelf 屬性用於指定存在於靈活容器內的給定項目對齊方式。 alignSelf 屬性用於覆蓋元素網格或 flex 顯示布局中指定的 align-items 值。
用法
以下是語法 -
設置 alignSelf 屬性 -
object.style.alignSelf = "auto|stretch|center|flex-start|flex-end|baseline|initial|inherit"
值
以下是 alignSelf 屬性的值 -
| 值 | 描述 |
|---|---|
| Stretch | 它是默認值,用於拉伸項目以適合容器。 |
| Center | 這用於將項目定位在容器的中心。 |
| flex-start | 將項目定位在容器的開頭。 |
| flex-end | 將項目放置在容器的末端。 |
| baseline | 將項目定位在容器基線處 |
| initial | 用於將此屬性設置為初始值。 |
| Inherit | 繼承父屬性值。 |
示例
讓我們看一下 Style alignSelf 屬性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#container {
width:180px;
height:220px;
padding:10px;
border:1px solid #333;
display:flex;
align-items:baseline;
flex-flow:row wrap;
}
.ele {
width:60px;
height:60px;
background-color:skyblue;
}
.ele:nth-child(2n) {
background-color:orange;
}
</style>
<script>
function changeAlign(){
document.getElementsByClassName("ele")[1].style.alignSelf="flex-end";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
<div id="container">
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
</div>
<p>Change the align Self property of the above div by clicking the below button</p>
<button onclick="changeAlign()">CHANGE</button>
</body>
</html>輸出
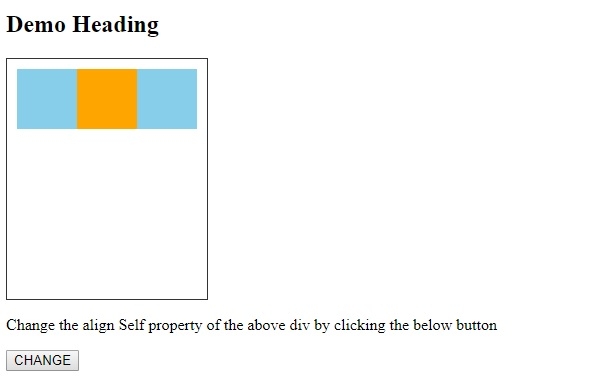
這將產生以下輸出 -

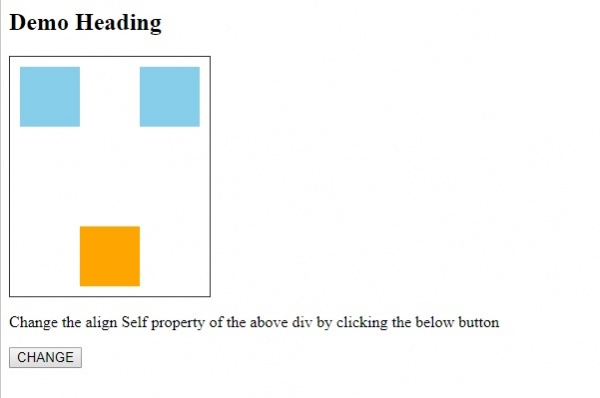
單擊更改按鈕 -

相關用法
- HTML DOM Style alignContent屬性用法及代碼示例
- HTML DOM Style alignItems屬性用法及代碼示例
- HTML DOM Style animationIterationCount屬性用法及代碼示例
- HTML DOM Style animationFillMode屬性用法及代碼示例
- HTML DOM Style animation屬性用法及代碼示例
- HTML DOM Style animationDuration屬性用法及代碼示例
- HTML DOM Style animationTimingFunction屬性用法及代碼示例
- HTML DOM Style animationDelay屬性用法及代碼示例
- HTML DOM Style animationName屬性用法及代碼示例
- HTML DOM Style animationDirection屬性用法及代碼示例
- HTML DOM Style animationPlayState屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style alignSelf property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
