HTML DOM alignSelf 属性用于指定存在于灵活容器内的给定项目对齐方式。 alignSelf 属性用于覆盖元素网格或 flex 显示布局中指定的 align-items 值。
用法
以下是语法 -
设置 alignSelf 属性 -
object.style.alignSelf = "auto|stretch|center|flex-start|flex-end|baseline|initial|inherit"
值
以下是 alignSelf 属性的值 -
| 值 | 描述 |
|---|---|
| Stretch | 它是默认值,用于拉伸项目以适合容器。 |
| Center | 这用于将项目定位在容器的中心。 |
| flex-start | 将项目定位在容器的开头。 |
| flex-end | 将项目放置在容器的末端。 |
| baseline | 将项目定位在容器基线处 |
| initial | 用于将此属性设置为初始值。 |
| Inherit | 继承父属性值。 |
示例
让我们看一下 Style alignSelf 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
#container {
width:180px;
height:220px;
padding:10px;
border:1px solid #333;
display:flex;
align-items:baseline;
flex-flow:row wrap;
}
.ele {
width:60px;
height:60px;
background-color:skyblue;
}
.ele:nth-child(2n) {
background-color:orange;
}
</style>
<script>
function changeAlign(){
document.getElementsByClassName("ele")[1].style.alignSelf="flex-end";
}
</script>
</head>
<body>
<h2>Demo Heading</h2>
<div id="container">
<div class="ele"></div>
<div class="ele"></div>
<div class="ele"></div>
</div>
<p>Change the align Self property of the above div by clicking the below button</p>
<button onclick="changeAlign()">CHANGE</button>
</body>
</html>输出
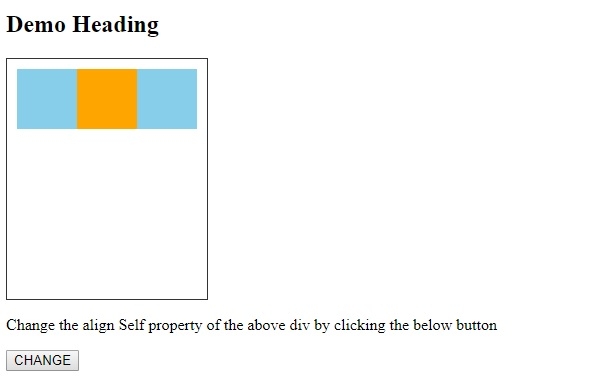
这将产生以下输出 -

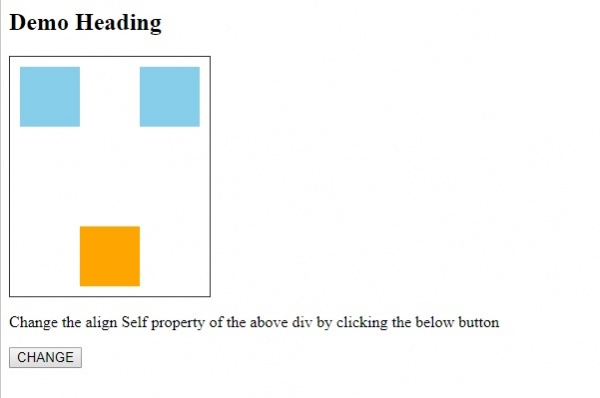
单击更改按钮 -

相关用法
- HTML DOM Style alignContent属性用法及代码示例
- HTML DOM Style alignItems属性用法及代码示例
- HTML DOM Style animationIterationCount属性用法及代码示例
- HTML DOM Style animationFillMode属性用法及代码示例
- HTML DOM Style animation属性用法及代码示例
- HTML DOM Style animationDuration属性用法及代码示例
- HTML DOM Style animationTimingFunction属性用法及代码示例
- HTML DOM Style animationDelay属性用法及代码示例
- HTML DOM Style animationName属性用法及代码示例
- HTML DOM Style animationDirection属性用法及代码示例
- HTML DOM Style animationPlayState属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style alignSelf property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
