animationFillMode 属性用于指定如何在执行时间之外应用样式,即完成后或是否指定了延迟。这有助于在动画开始之前和结束之后为元素设置 css 动画样式。
用法
以下是语法 -
设置 animationFillMode 属性 -
object.style.animationFillMode = "none|forwards|backwards|both|initial|inherit"
值
以下是值 -
| 值 | 描述 |
|---|---|
| none | 这使得动画在动画开始前或动画结束后不会对目标元素应用任何样式。这是默认值。 |
| forwards | 动画结束后,它将最后一个 key-frame 样式应用于目标元素。 |
| backwards | 它在动画结束后将第一个 key-frame 样式应用于目标元素。 |
| both | 它将向前和向后规则应用于动画 |
| Initial | 将此属性设置为初始值 |
| nherit | 从其父元素继承此属性。 |
示例
让我们看一下 animationFillMode 属性的示例 -
<!DOCTYPE html>
<html>
<head>
<style>
div {
height:30px;
width:30px;
background-color:orange;
animation:small 4s;
animation-fill-mode:forwards;
}
@keyframes small {
0% {
width:200px;
height:200px;
background-color:white;
}
33% {
background-color:green;
}
66% {
background-color:violet;
}
100% {
background-color:darkred;
}
}
</style>
<script>
function changeFillMode(){
document.getElementById("DIV1").style.animationFillMode="backwards";
document.getElementById("Sample").innerHTML="The animation fillmode is now backwards";
}
</script>
</head>
<body>
<div id="DIV1"></div>
<p>Click the below button to change the above animation fillmode property</p>
<button onclick="changeFillMode()">CHANGE FILL</button>
<p id="Sample"></p>
</body>
</html>输出
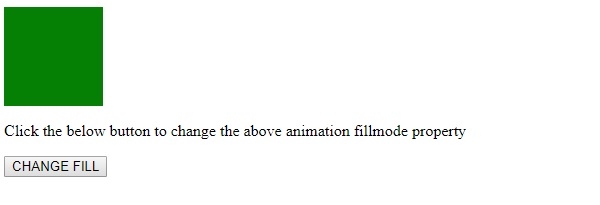
这将产生以下输出 -

当动画结束时,正方形颜色为深红色,因为它是最后一个关键帧 -

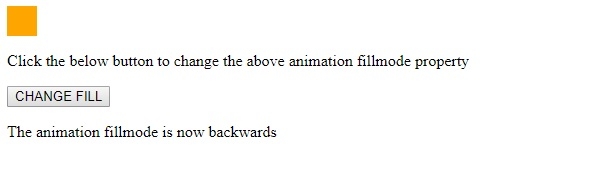
单击 CHANGE FILL 时,颜色变为橙色,这是我们的第一个关键帧 -

注意− IE/EDGE 和 Safari 浏览器不支持此属性。
相关用法
- HTML DOM Style animationIterationCount属性用法及代码示例
- HTML DOM Style animation属性用法及代码示例
- HTML DOM Style animationDuration属性用法及代码示例
- HTML DOM Style animationTimingFunction属性用法及代码示例
- HTML DOM Style animationDelay属性用法及代码示例
- HTML DOM Style animationName属性用法及代码示例
- HTML DOM Style animationDirection属性用法及代码示例
- HTML DOM Style animationPlayState属性用法及代码示例
- HTML DOM Style alignSelf属性用法及代码示例
- HTML DOM Style alignContent属性用法及代码示例
- HTML DOM Style alignItems属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style animationFillMode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
