DOM 樣式 maxWidth 屬性返回並修改 HTML 文檔中元素的最大寬度。
用法
以下是語法 -
返回最大寬度
object.style.maxWidth
修改 maxWidth
object.style.maxWidth = “value”
值
在這裏,價值可以是 -
| 值 | 解釋 |
|---|---|
| None | 它對元素的寬度沒有限製。 |
| inherit | 它從其父元素繼承此屬性值。 |
| initial | 它將此屬性值設置為其默認值。 |
| length | 它根據寬度單位設置值。 |
| percentage(%) | 它根據父元素的百分比寬度設置值。 |
示例
讓我們看一個樣式 maxWidth 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background-image:linear-gradient(to top, #a18cd1 0%, #fbc2eb 100%);
height:100vh;
}
p {
border:2px solid #fff;
}
.btn {
background:coral;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style maxWidth Property Example</h1>
<p>
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Set maxWidth</button>
<script>
function add() {
document.querySelector('p').style.maxWidth = "200px";
}
</script>
</body>
</html>輸出
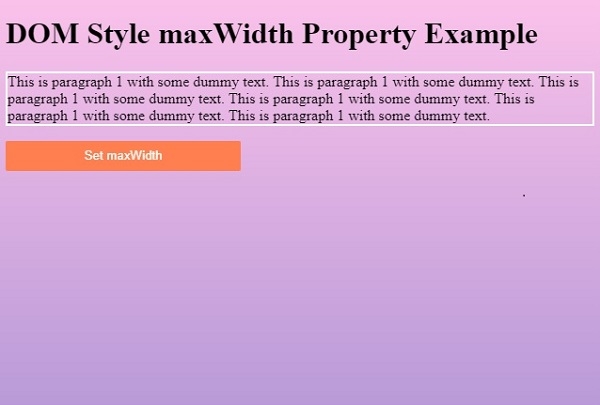
這將產生以下輸出 -

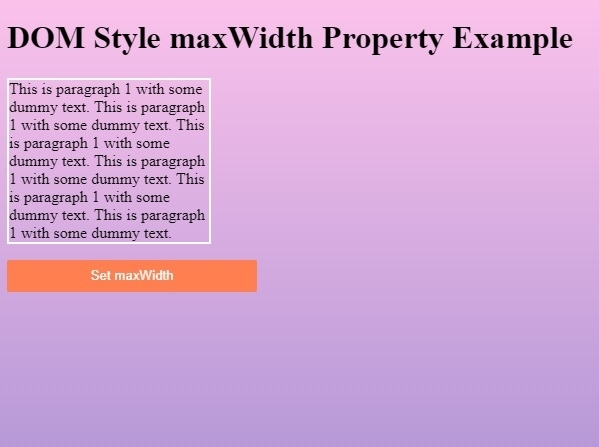
點擊 ”Set maxWidth” 按鈕設置段落元素的最大寬度 -

相關用法
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style marginLeft屬性用法及代碼示例
- HTML DOM Style marginBottom屬性用法及代碼示例
- HTML DOM Style marginTop屬性用法及代碼示例
- HTML DOM Style marginRight屬性用法及代碼示例
- HTML DOM Style minHeight屬性用法及代碼示例
- HTML DOM Style minWidth屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style animationIterationCount屬性用法及代碼示例
- HTML DOM Style animationFillMode屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style maxWidth Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
