HTML DOM 樣式寬度屬性返回並修改 HTML 文檔中元素的寬度 CSS 屬性。
用法
以下是語法 -
返回寬度
object.style.width
修改寬度
object.style.width = “value”
示例
讓我們看一個樣式寬度屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
border:2px solid #fff;
margin:1.5rem auto;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
}
</style>
</head>
<body>
<h1>DOM Style width Property Example</h1>
<p>
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
This is paragraph 1 with some dummy text.
</p>
<button onclick="add()" class="btn">Change Width</button>
<script>
function add() {
document.querySelector('p').style.width = "50%";
}
</script>
</body>
</html>輸出
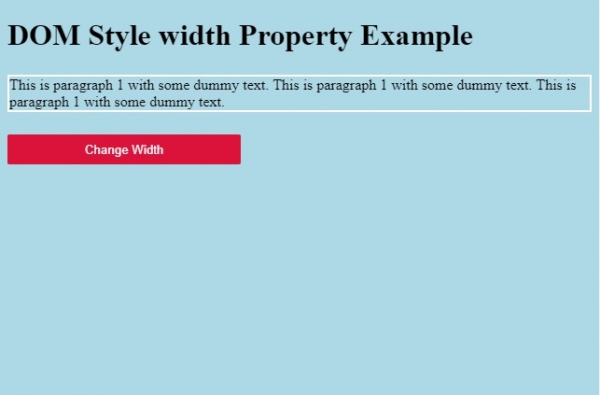
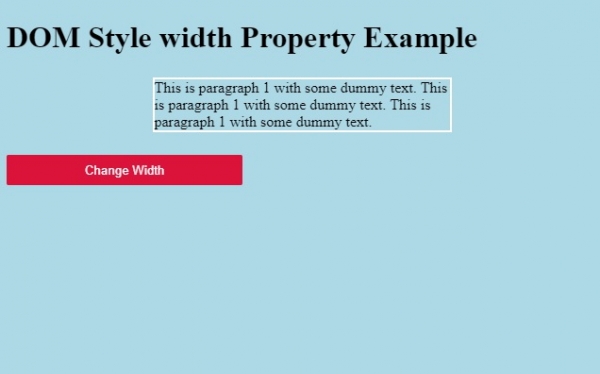
這將產生以下輸出 -

點擊 ”Change Width” 按鈕來改變段落元素的寬度 -

相關用法
- HTML DOM Style wordWrap屬性用法及代碼示例
- HTML DOM Style whiteSpace屬性用法及代碼示例
- HTML DOM Style wordSpacing屬性用法及代碼示例
- HTML DOM Style wordBreak屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style animationIterationCount屬性用法及代碼示例
- HTML DOM Style animationFillMode屬性用法及代碼示例
- HTML DOM Style pageBreakInside屬性用法及代碼示例
- HTML DOM Style paddingTop屬性用法及代碼示例
- HTML DOM Style textDecorationColor屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style width Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
