HTML DOM 樣式 wordSpacing 屬性返回並修改 HTML 文檔中文本中單詞之間的間距。
用法
以下是語法 -
返回 wordSpacing
object.style.wordSpacing
修改字間距
object.style.wordSpacing = “value”
值
在這裏,價值可以是 -
| 值 | 解釋 |
|---|---|
| initial | 它將此屬性值設置為其默認值。 |
| inherit | 它從其父元素繼承此屬性值。 |
| normal | 它設置單詞之間的正常間距。 |
| length | 它根據長度單位定義單詞之間的間距。 |
示例
讓我們看一個 HTML DOM 樣式 wordSpacing 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style wordSpacing Property Example</h1>
<p>This is a paragraph element.</p>
<button onclick="add()" class="btn">Change wordSpacing</button>
<script>
function add() {
document.querySelector('p').style.wordSpacing = "30px"
}
</script>
</body>
</html>輸出
這將產生以下輸出 -

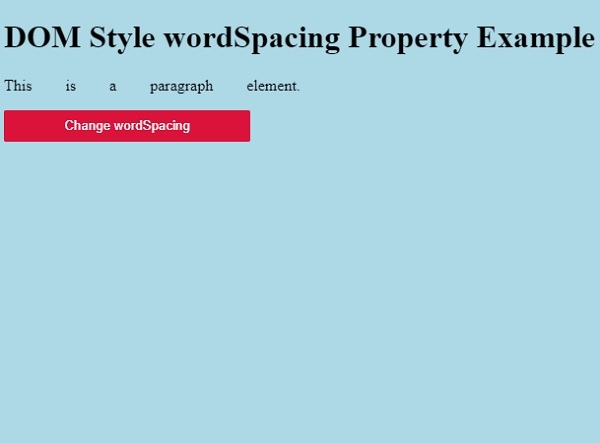
點擊 ”Change wordSpacing” 按鈕更改字間距 -

相關用法
- HTML DOM Style wordWrap屬性用法及代碼示例
- HTML DOM Style wordBreak屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style whiteSpace屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style animationIterationCount屬性用法及代碼示例
- HTML DOM Style animationFillMode屬性用法及代碼示例
- HTML DOM Style pageBreakInside屬性用法及代碼示例
- HTML DOM Style paddingTop屬性用法及代碼示例
- HTML DOM Style textDecorationColor屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style wordSpacing Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
