HTML DOM 樣式的 wordBreak 屬性返回和修改 HTML 文檔中非中文、日文和韓文腳本的換行規則。
用法
以下是語法 -
返回 wordBreak
object.style.wordBreak
修改 wordBreak
object.style.wordBreak = “value”
值
在這裏,價值可以是 -
| 值 | 解釋 |
|---|---|
| initial | 它將此屬性值設置為其默認值。 |
| inherit | 它從其父元素繼承此屬性值。 |
| normal | 它根據通常的規則打破單詞。 |
| keep-all | 其中,字母對之間不允許換行。 |
| break-all | 它的行可以在任何兩個字母之間斷開。 |
示例
讓我們看一個 HTML DOM 樣式 wordBreak 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
border:2px solid #fff;
width:120px;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style wordBreak Property Example</h1>
<p>Thisisaparagraphelement.</p>
<button onclick="add()" class="btn">Set wordBreak</button>
<script>
function add() {
document.querySelector('p').style.wordBreak = "break-all"
}
</script>
</body>
</html>輸出
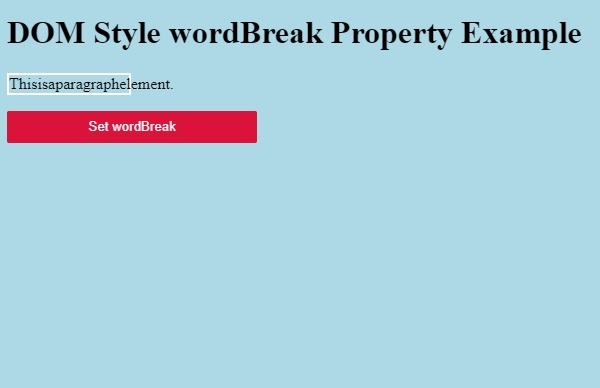
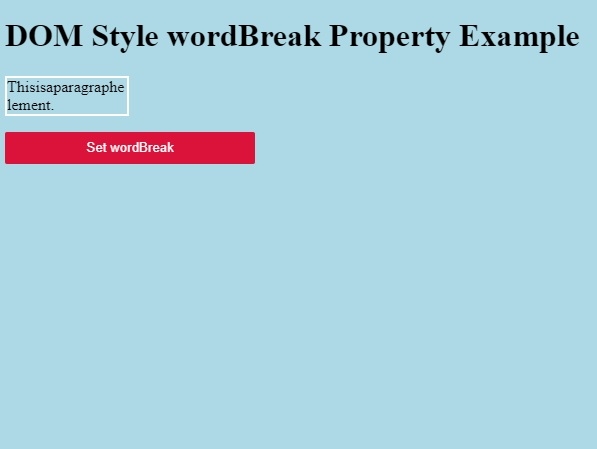
這將產生以下輸出 -

點擊 ”Set wordBreak” 按鈕打破段落元素內的長詞 -

相關用法
- HTML DOM Style wordWrap屬性用法及代碼示例
- HTML DOM Style wordSpacing屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style whiteSpace屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style animationIterationCount屬性用法及代碼示例
- HTML DOM Style animationFillMode屬性用法及代碼示例
- HTML DOM Style pageBreakInside屬性用法及代碼示例
- HTML DOM Style paddingTop屬性用法及代碼示例
- HTML DOM Style textDecorationColor屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style wordBreak Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
