HTML DOM 样式的 wordBreak 属性返回和修改 HTML 文档中非中文、日文和韩文脚本的换行规则。
用法
以下是语法 -
返回 wordBreak
object.style.wordBreak
修改 wordBreak
object.style.wordBreak = “value”
值
在这里,价值可以是 -
| 值 | 解释 |
|---|---|
| initial | 它将此属性值设置为其默认值。 |
| inherit | 它从其父元素继承此属性值。 |
| normal | 它根据通常的规则打破单词。 |
| keep-all | 其中,字母对之间不允许换行。 |
| break-all | 它的行可以在任何两个字母之间断开。 |
示例
让我们看一个 HTML DOM 样式 wordBreak 属性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
border:2px solid #fff;
width:120px;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style wordBreak Property Example</h1>
<p>Thisisaparagraphelement.</p>
<button onclick="add()" class="btn">Set wordBreak</button>
<script>
function add() {
document.querySelector('p').style.wordBreak = "break-all"
}
</script>
</body>
</html>输出
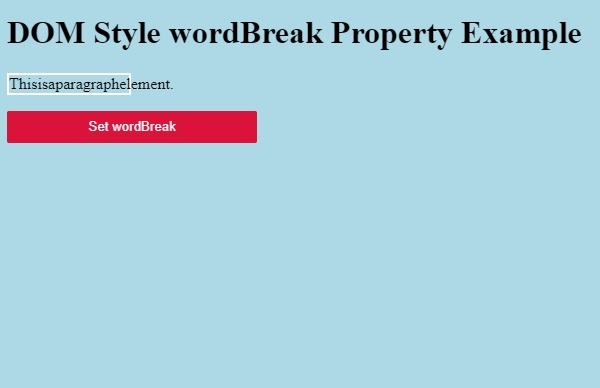
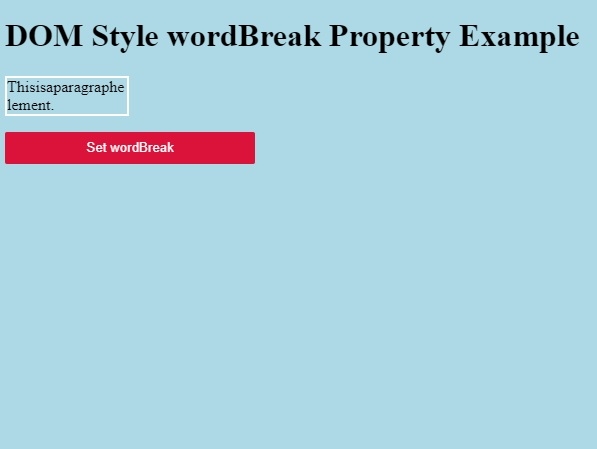
这将产生以下输出 -

点击 ”Set wordBreak” 按钮打破段落元素内的长词 -

相关用法
- HTML DOM Style wordWrap属性用法及代码示例
- HTML DOM Style wordSpacing属性用法及代码示例
- HTML DOM Style width属性用法及代码示例
- HTML DOM Style whiteSpace属性用法及代码示例
- HTML DOM Style overflowY属性用法及代码示例
- HTML DOM Style pageBreakAfter属性用法及代码示例
- HTML DOM Style transition属性用法及代码示例
- HTML DOM Style outlineOffset属性用法及代码示例
- HTML DOM Style maxWidth属性用法及代码示例
- HTML DOM Style textAlignLast属性用法及代码示例
- HTML DOM Style borderBottomWidth属性用法及代码示例
- HTML DOM Style margin属性用法及代码示例
- HTML DOM Style textDecoration属性用法及代码示例
- HTML DOM Style borderCollapse属性用法及代码示例
- HTML DOM Style backgroundClip属性用法及代码示例
- HTML DOM Style animationIterationCount属性用法及代码示例
- HTML DOM Style animationFillMode属性用法及代码示例
- HTML DOM Style pageBreakInside属性用法及代码示例
- HTML DOM Style paddingTop属性用法及代码示例
- HTML DOM Style textDecorationColor属性用法及代码示例
注:本文由纯净天空筛选整理自AmitDiwan大神的英文原创作品 HTML DOM Style wordBreak Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
