HTML DOM 樣式的 wordWrap 屬性返回並修改長字,以使其斷開並換行到 HTML 文檔中的下一行。
用法
以下是語法 -
返回自動換行
object.style.wordWrap
修改自動換行
object.style.wordWrap = “value”
值
在這裏,價值可以是 -
| 值 | 解釋 |
|---|---|
| initial | 它將此屬性值設置為其默認值。 |
| inherit | 它從其父元素繼承此屬性值。 |
| normal | 它僅在必要時斷詞。 |
| break-word | 它允許在必要時分解牢不可破的單詞。 |
示例
讓我們看一個 HTML DOM 樣式 wordWrap 屬性的例子 -
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:#000;
background:lightblue;
height:100vh;
}
p {
border:2px solid #fff;
width:100px;
}
.btn {
background:#db133a;
border:none;
height:2rem;
border-radius:2px;
width:40%;
display:block;
color:#fff;
outline:none;
cursor:pointer;
margin:1rem 0;
}
</style>
</head>
<body>
<h1>DOM Style wordWrap Property Example</h1>
<p>This is a paragraph element. This is a veryveryveryverylongword. This is another veryveryverylongword.</p>
<button onclick="add()" class="btn">Set wordWrap</button>
<script>
function add() {
document.querySelector('p').style.wordWrap = "break-word";
}
</script>
</body>
</html>輸出
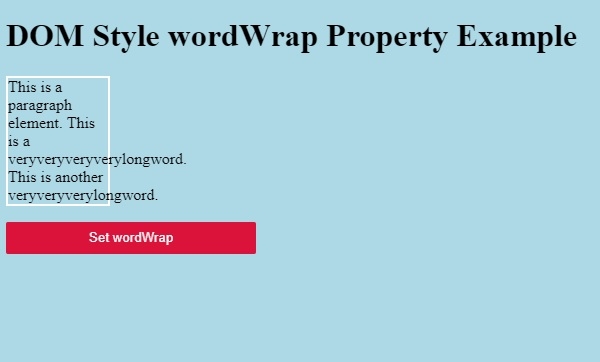
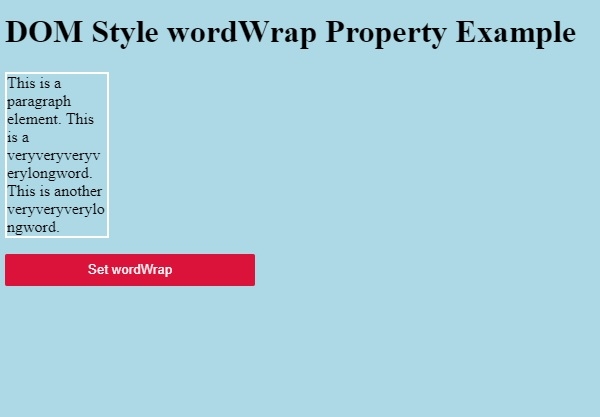
這將產生以下輸出 -

點擊 ”Set wordWrap” 按鈕允許長單詞換行 -

相關用法
- HTML DOM Style wordSpacing屬性用法及代碼示例
- HTML DOM Style wordBreak屬性用法及代碼示例
- HTML DOM Style width屬性用法及代碼示例
- HTML DOM Style whiteSpace屬性用法及代碼示例
- HTML DOM Style overflowY屬性用法及代碼示例
- HTML DOM Style pageBreakAfter屬性用法及代碼示例
- HTML DOM Style transition屬性用法及代碼示例
- HTML DOM Style outlineOffset屬性用法及代碼示例
- HTML DOM Style maxWidth屬性用法及代碼示例
- HTML DOM Style textAlignLast屬性用法及代碼示例
- HTML DOM Style borderBottomWidth屬性用法及代碼示例
- HTML DOM Style margin屬性用法及代碼示例
- HTML DOM Style textDecoration屬性用法及代碼示例
- HTML DOM Style borderCollapse屬性用法及代碼示例
- HTML DOM Style backgroundClip屬性用法及代碼示例
- HTML DOM Style animationIterationCount屬性用法及代碼示例
- HTML DOM Style animationFillMode屬性用法及代碼示例
- HTML DOM Style pageBreakInside屬性用法及代碼示例
- HTML DOM Style paddingTop屬性用法及代碼示例
- HTML DOM Style textDecorationColor屬性用法及代碼示例
注:本文由純淨天空篩選整理自AmitDiwan大神的英文原創作品 HTML DOM Style wordWrap Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
