HTML DOM中的Input Month對象用於表示具有type = “month”屬性的HTML輸入元素。可以使用getElementById()方法訪問type = “month”屬性的輸入元素。
用法:
- 它用於訪問具有type =“ month”屬性的<input>元素。
document.getElementById("id"); - 它用於創建具有type =“ month”屬性的<input>元素。
document.createElement("input");
屬性值:
| 屬性 | 描述 |
|---|---|
| type | 此屬性用於返回month字段的form元素的類型。 |
| value | 此屬性用於設置或返回month字段的value屬性的值。 |
| autocomplete | 此屬性用於設置或返回月份字段的自動完成屬性的值。 |
| autofocus | 此屬性用於設置或返回頁麵加載時月份字段是否應自動獲得焦點。 |
| defaultValue | 此屬性用於設置或返回月份字段的默認值。 |
| disabled | 此屬性用於設置或返回是否禁用月份字段。 |
| form | 此屬性用於返回對包含month字段的表單的引用。 |
| list | 此屬性用於返回對包含月份字段的數據列表的引用。 |
| max | 此屬性用於設置或返回month字段的max屬性的值。 |
| min | 此屬性用於設置或返回month字段的min屬性的值。 |
| name | 此屬性用於設置或返回月份字段的名稱屬性的值。 |
| placeholder | 此屬性用於設置或返回月份字段的占位符屬性的值。 |
| readOnly | 此屬性用於設置或返回month字段是否為隻讀。 |
| required | 此屬性用於設置或返回在提交表單之前是否必須填寫month字段。 |
| step | 此屬性用於設置或返回月份字段的step屬性的值。 |
輸入月份對象方法:
| 方法 | 描述 |
|---|---|
| stepDown() | 此方法用於將輸入月份的值減少指定的數字。 |
| stepUp() | 此方法用於將輸入月份的值增加指定的數字。 |
範例1:本示例使用getElementById()方法訪問具有type =“ month”屬性的<input>元素。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Month Object
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Input Month Object</h2>
<input type = "month" id = "month" value = "2018-02">
<button onclick = "myGeeks()">Click Here!</button>
<p id = "GFG"></p>
<!-- script to access input element of
type month attribute -->
<script>
function myGeeks() {
var val = document.getElementById("month").value;
document.getElementById("GFG").innerHTML = val;
}
</script>
</body>
</html> 輸出:
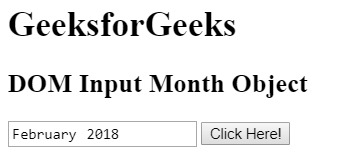
在單擊按鈕之前:

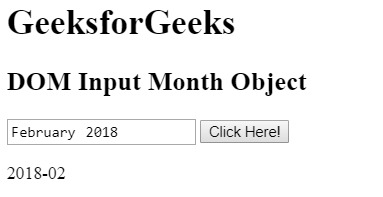
單擊按鈕後:

範例2:本示例使用document.createElement()方法創建具有type =“ month”屬性的<input>元素。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Month Object
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Input Month Object</h2>
<button onclick = "myGeeks()">Click Here!</button>
<!-- script to create input element of
type month attribute -->
<script>
function myGeeks() {
/* Create an input element */
var x = document.createElement("INPUT");
/* Set the type attribute */
x.setAttribute("type", "month");
/* Set the value to type attribute */
x.setAttribute("value", "2018-02");
/* Append the element to body tag */
document.body.appendChild(x);
}
</script>
</body>
</html> 輸出:
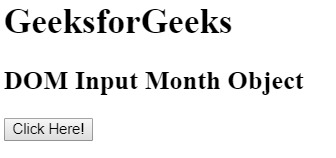
在單擊按鈕之前:

單擊按鈕後:

相關用法
- HTML Input Month disabled用法及代碼示例
- HTML Input Month defaultValue用法及代碼示例
- HTML Input Month autofocus用法及代碼示例
- HTML Input Month readOnly用法及代碼示例
- HTML Input Month min用法及代碼示例
- HTML Input Month type用法及代碼示例
- HTML Input Month form用法及代碼示例
- HTML Input Month value用法及代碼示例
- HTML Input Month required用法及代碼示例
- HTML Input Month max用法及代碼示例
- HTML Input Month name用法及代碼示例
- HTML Input Month stepDown()用法及代碼示例
- HTML Input Month stepUp()用法及代碼示例
- HTML Input Month step用法及代碼示例
- HTML Input Month autocomplete用法及代碼示例
- HTML input month用法及代碼示例
- HTML DOM Object用法及代碼示例
- HTML DOM Input Week用法及代碼示例
- HTML DOM Input Button用法及代碼示例
- HTML DOM Input Submit用法及代碼示例
- HTML DOM Input URL用法及代碼示例
- HTML DOM Input Time用法及代碼示例
- HTML DOM Input Hidden用法及代碼示例
- HTML DOM Input Range用法及代碼示例
注:本文由純淨天空篩選整理自divyatagoel0709大神的英文原創作品 HTML | DOM Input Month Object。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
