HTML DOM中的DOM輸入月stepUp()方法用於按給定數字增加month字段的值。這種方法隻會增加幾個月而不是幾年的價值。
用法:
monthObject.stepUp(number)
參數:它接受一個必需的參數:
- number它指定要增加的月份數。默認情況下,月份以1為增量。
返回值:它不返回任何值。
例:本示例顯示stepUp()方法的用法方式:
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Month stepUp() Method
</title>
</head>
<body style="text-align:center;">
<h1>GeeksForGeeks</h1>
<h2>DOM Input Month stepUp() Method</h2>
<form id="myGeeks">
<input type="month" id="month_id" name="geeks" value="2019-03">
</form>
<br>
<button onclick="myGeeks()">Click Here!</button>
<!-- Script to increment the month -->
<script>
function myGeeks() {
document.getElementById("month_id").stepUp(2) ;
}
</script>
</body>
</html>
輸出:
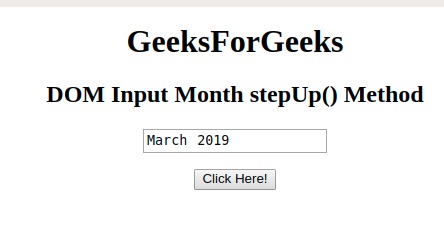
在單擊按鈕之前:

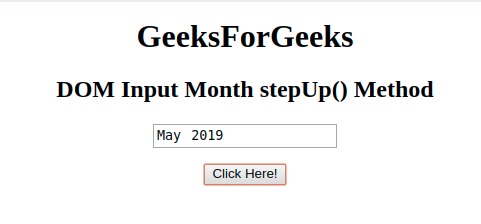
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM輸入月份stepUp()方法支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Opera
- Safari
相關用法
- HTML Input Time stepUp()用法及代碼示例
- HTML Input Date stepUp()用法及代碼示例
- HTML Input Number stepUp()用法及代碼示例
- HTML Input Range stepUp()用法及代碼示例
- HTML Input Week stepUp()用法及代碼示例
- HTML Input DatetimeLocal stepUp()用法及代碼示例
- HTML Input Month stepDown()用法及代碼示例
- HTML Input Month min用法及代碼示例
- HTML Input Month value用法及代碼示例
- HTML DOM Input Month用法及代碼示例
- HTML Input Month name用法及代碼示例
- HTML Input Month max用法及代碼示例
- HTML input month用法及代碼示例
- HTML Input Month disabled用法及代碼示例
- HTML Input Month type用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Month stepUp() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
