HTML DOM中的Input Month对象用于表示具有type = “month”属性的HTML输入元素。可以使用getElementById()方法访问type = “month”属性的输入元素。
用法:
- 它用于访问具有type =“ month”属性的<input>元素。
document.getElementById("id"); - 它用于创建具有type =“ month”属性的<input>元素。
document.createElement("input");
属性值:
| 属性 | 描述 |
|---|---|
| type | 此属性用于返回month字段的form元素的类型。 |
| value | 此属性用于设置或返回month字段的value属性的值。 |
| autocomplete | 此属性用于设置或返回月份字段的自动完成属性的值。 |
| autofocus | 此属性用于设置或返回页面加载时月份字段是否应自动获得焦点。 |
| defaultValue | 此属性用于设置或返回月份字段的默认值。 |
| disabled | 此属性用于设置或返回是否禁用月份字段。 |
| form | 此属性用于返回对包含month字段的表单的引用。 |
| list | 此属性用于返回对包含月份字段的数据列表的引用。 |
| max | 此属性用于设置或返回month字段的max属性的值。 |
| min | 此属性用于设置或返回month字段的min属性的值。 |
| name | 此属性用于设置或返回月份字段的名称属性的值。 |
| placeholder | 此属性用于设置或返回月份字段的占位符属性的值。 |
| readOnly | 此属性用于设置或返回month字段是否为只读。 |
| required | 此属性用于设置或返回在提交表单之前是否必须填写month字段。 |
| step | 此属性用于设置或返回月份字段的step属性的值。 |
输入月份对象方法:
| 方法 | 描述 |
|---|---|
| stepDown() | 此方法用于将输入月份的值减少指定的数字。 |
| stepUp() | 此方法用于将输入月份的值增加指定的数字。 |
范例1:本示例使用getElementById()方法访问具有type =“ month”属性的<input>元素。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Month Object
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Input Month Object</h2>
<input type = "month" id = "month" value = "2018-02">
<button onclick = "myGeeks()">Click Here!</button>
<p id = "GFG"></p>
<!-- script to access input element of
type month attribute -->
<script>
function myGeeks() {
var val = document.getElementById("month").value;
document.getElementById("GFG").innerHTML = val;
}
</script>
</body>
</html> 输出:
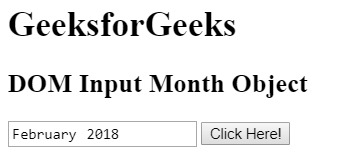
在单击按钮之前:

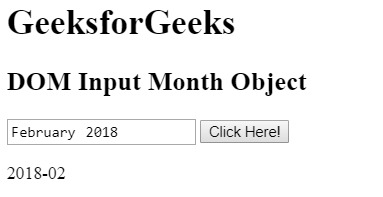
单击按钮后:

范例2:本示例使用document.createElement()方法创建具有type =“ month”属性的<input>元素。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Month Object
</title>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>DOM Input Month Object</h2>
<button onclick = "myGeeks()">Click Here!</button>
<!-- script to create input element of
type month attribute -->
<script>
function myGeeks() {
/* Create an input element */
var x = document.createElement("INPUT");
/* Set the type attribute */
x.setAttribute("type", "month");
/* Set the value to type attribute */
x.setAttribute("value", "2018-02");
/* Append the element to body tag */
document.body.appendChild(x);
}
</script>
</body>
</html> 输出:
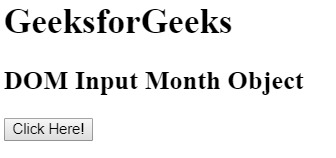
在单击按钮之前:

单击按钮后:

相关用法
- HTML Input Month disabled用法及代码示例
- HTML Input Month defaultValue用法及代码示例
- HTML Input Month autofocus用法及代码示例
- HTML Input Month readOnly用法及代码示例
- HTML Input Month min用法及代码示例
- HTML Input Month type用法及代码示例
- HTML Input Month form用法及代码示例
- HTML Input Month value用法及代码示例
- HTML Input Month required用法及代码示例
- HTML Input Month max用法及代码示例
- HTML Input Month name用法及代码示例
- HTML Input Month stepDown()用法及代码示例
- HTML Input Month stepUp()用法及代码示例
- HTML Input Month step用法及代码示例
- HTML Input Month autocomplete用法及代码示例
- HTML input month用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Input Button用法及代码示例
- HTML DOM Input Submit用法及代码示例
- HTML DOM Input URL用法及代码示例
- HTML DOM Input Time用法及代码示例
- HTML DOM Input Hidden用法及代码示例
- HTML DOM Input Range用法及代码示例
注:本文由纯净天空筛选整理自divyatagoel0709大神的英文原创作品 HTML | DOM Input Month Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
