HTML DOM中的Input URL对象表示类型为“url”的<input>元素。可以使用getElementById()方法访问类型为url的元素。
用法:
document.getElementById("id");
将id分配给<input>标签的位置。
属性值:
- list:它返回包含URL字段的数据列表的引用。
- form:它返回包含URL字段的表单的引用。
- autocomplete:它用于设置或返回URL字段的自动完成属性的值。
- autofocus:它用于设置或返回页面加载时URL字段是否应自动获得焦点。
- defaultvalue:它用于设置或返回URL字段的默认值。
- disabled:它用于设置或返回是否禁用URL字段。
- maxLength:它用于设置或返回URL字段的maxlength属性值。
- name:它用于设置或返回URL字段的name属性的值。
- pattern:它用于设置或返回URL字段的pattern属性的值。
- placeholder:它用于设置或返回URL字段的占位符属性的值。
- readOnly:它用于设置或返回URL字段是否为只读。
- required:它用于设置或返回在提交表单之前是否必须填写URL字段。
- size:它用于设置或返回URL字段的size属性的值。
- type:它返回URL字段所属的表单元素的类型。
- value:它用于设置或返回URL字段的value属性的值。
范例1:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL Object
</title>
</head>
<body>
<center>
<h1 style = "color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input URL Object</h2>
<label for = "uname" style = "color:green">
<b>Enter URL</b>
</label>
<input type = "url" id = "gfg"
placeholder = "Enter URL">
<br><br>
<button type = "button" onclick = "geeks()">
Click
</button>
<p id = "GFG"></p>
<script>
function geeks() {
var link = document.getElementById("gfg").value;
document.getElementById("GFG").innerHTML = link;
}
</script>
</center>
</body>
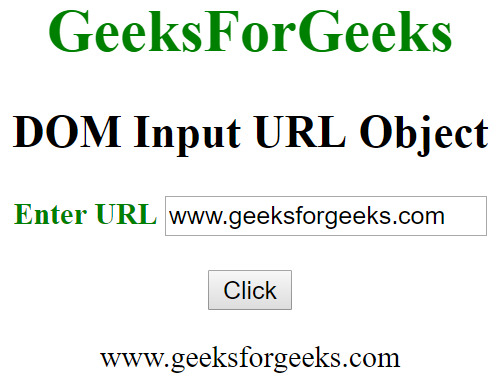
</html> 输出:
之前单击按钮:

单击按钮后:

范例2:
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL Object
</title>
</head>
<body>
<h1>
GeeksForGeeks
</h1>
<h2>DOM Input URL Object </h2>
<label>
<b>Enter URL</b>
</label>
<button type = "button" onclick = "myGeeks()">
Click
</button>
<p id="GFG"></p>
<script>
function myGeeks() {
var link = document.createElement("INPUT");
link.setAttribute("type", "url");
link.setAttribute("value", "http://www.geeksforgeeks.org");
document.body.appendChild(link);
}
</script>
</body>
</html> 输出:
之前单击按钮:

单击按钮后:

相关用法
- HTML Input URL size用法及代码示例
- HTML Input URL placeholder用法及代码示例
- HTML Input URL type用法及代码示例
- HTML Input URL required用法及代码示例
- HTML Input URL name用法及代码示例
- HTML Input URL readOnly用法及代码示例
- HTML Input URL pattern用法及代码示例
- HTML Input URL maxLength用法及代码示例
- HTML Input URL form用法及代码示例
- HTML Input URL disabled用法及代码示例
- HTML Input URL autofocus用法及代码示例
- HTML Input URL autocomplete用法及代码示例
- HTML Input URL minLength用法及代码示例
- HTML Input URL value用法及代码示例
- HTML Input URL defaultValue用法及代码示例
- HTML DOM Object用法及代码示例
- HTML DOM Input Week用法及代码示例
- HTML DOM Input Button用法及代码示例
- HTML DOM Input Submit用法及代码示例
- HTML DOM Input Time用法及代码示例
- HTML DOM Input Hidden用法及代码示例
- HTML DOM Input Range用法及代码示例
- HTML DOM Input Reset用法及代码示例
- HTML DOM Input Number用法及代码示例
注:本文由纯净天空筛选整理自bestharadhakrishna大神的英文原创作品 HTML | DOM Input URL Object。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
