HTML DOM中的DOM输入URL大小属性用于设置或返回输入URL字段的size属性值。 size属性用于定义url字段的宽度。默认值为20。
用法:
- 它返回Input url size属性。
urlObject.size
- 它用于设置输入URL大小属性。
urlObject.size = number
属性值:它包含单个值数字,该数字用于根据字符数指定url字段的宽度。
返回值:它返回一个数字值,该值表示以字符数表示的url字段的宽度。
示例1:本示例说明了如何返回输入URL大小属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL size Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL size Property
</h2>
<label for="uname"
style="color:green">
<b>Enter URL</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").size;
document.getElementById(
"GFG").innerHTML =
link;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

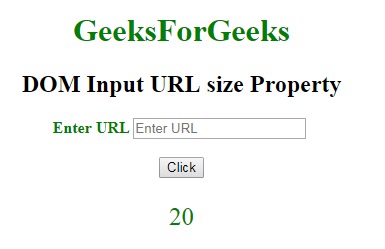
单击按钮后:

示例2:本示例说明了如何设置size属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL size Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL size Property
</h2>
<label for="uname"
style="color:green">
<b>
Enter URL
</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").size = "40";
document.getElementById(
"GFG").innerHTML =
"The value of the size"+
" attribute was change to "
+ link;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

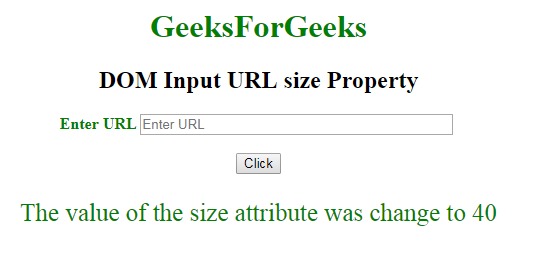
单击按钮后:

支持的浏览器:DOM输入URL size属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input Text size用法及代码示例
- HTML Input Search size用法及代码示例
- HTML Input Password size用法及代码示例
- HTML Input Email size用法及代码示例
- HTML <input> size属性用法及代码示例
- HTML HR size用法及代码示例
- HTML Select size用法及代码示例
- HTML Input URL name用法及代码示例
- HTML Input URL value用法及代码示例
- HTML Input DatetimeLocal value用法及代码示例
- HTML Input Date value用法及代码示例
- HTML Input URL autocomplete用法及代码示例
- HTML Input Month value用法及代码示例
- HTML Input Submit name用法及代码示例
- HTML Input Radio value用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input URL size Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
