HTML DOM中的DOM输入URL值属性用于设置或返回输入URL字段的值。该属性指定默认值或用户类型值。
用法:
- 它返回value属性。
urlObject.value
- 用于设置value属性。
urlObject.value = number
属性值:它包含一个值,即URL,它指定通常指向另一个网站URL的绝对URL。
返回值:它返回一个字符串值,该字符串值表示代表URL的数字。
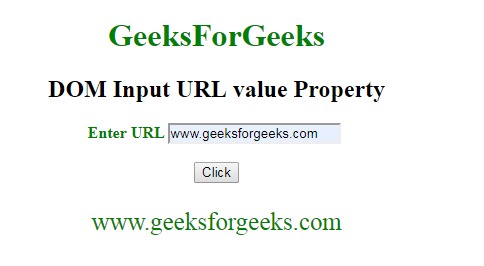
示例1:本示例说明了如何返回值Property。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input value Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL value Property
</h2>
<label for="uname"
style="color:green">
<b>Enter URL</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
// Return the value property.
var link =
document.getElementById(
"gfg").value;
document.getElementById(
"GFG").innerHTML = link;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

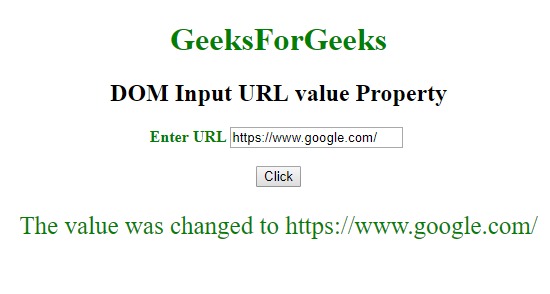
示例2:本示例说明如何设置设置属性值。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input value Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input URL value Property</h2>
<label for="uname"
style="color:green">
<b>Enter URL</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
// Set the URL value.
var link =
document.getElementById("gfg").value =
"https://www.google.com/";
document.getElementById("GFG").innerHTML =
"The value was changed to " + link;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:DOM输入URL值属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input URL name用法及代码示例
- HTML Input Range max用法及代码示例
- HTML Input Month min用法及代码示例
- HTML Input Email name用法及代码示例
- HTML Input URL readOnly用法及代码示例
- HTML Input Image alt用法及代码示例
- HTML Input Password value用法及代码示例
- HTML Input URL required用法及代码示例
- HTML Input Email value用法及代码示例
- HTML Input Checkbox value用法及代码示例
- HTML Input URL autofocus用法及代码示例
- HTML Input Image value用法及代码示例
- HTML Input Week name用法及代码示例
- HTML Input Image name用法及代码示例
- HTML Input Image src用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input URL value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
