HTML DOM中的DOM输入URL名称属性用于设置或返回URL字段的name属性的值。每个输入字段都需要name属性。如果未在输入字段中指定name属性,则将根本不发送该字段的数据。
用法:
- 它返回输入URL名称属性。
urlObject.name
- 它用于设置输入URL名称属性。
urlObject.name = name
属性值:它包含一个值名称,该值定义URL字段的名称。
返回值:它返回一个表示URL字段名称的字符串值。
示例1:本示例说明了如何返回输入URL名称属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL name Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL name Property
</h2>
<label for="uname"
style="color:green">
<b>
Enter URL
</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20"
name="Geeks_url">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").name;
document.getElementById(
"GFG").innerHTML = link;
}
</script>
</center>
</body>
</html>输出:
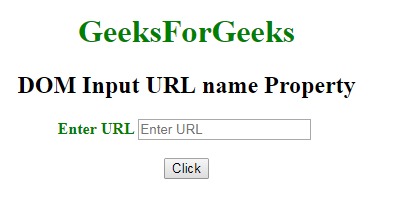
在单击按钮之前:

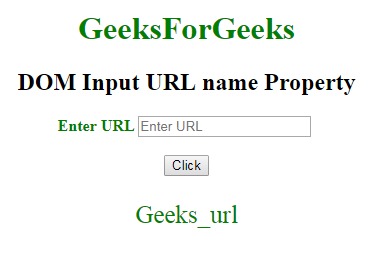
单击按钮后:

示例2:本示例说明了如何设置输入URL名称属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL name Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input URL name Property</h2>
<label for="uname"
style="color:green">
<b>
Enter URL
</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20"
name="myGeeks">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").name;
document.getElementById(
"GFG").innerHTML =
"The value of the name attribute "+
"was changed to " + link;
}
</script>
</center>
</body>
</html>输出:
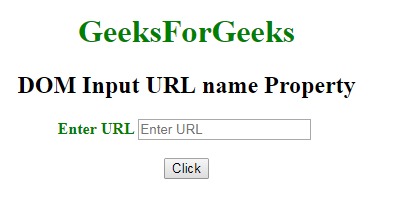
在单击按钮之前:

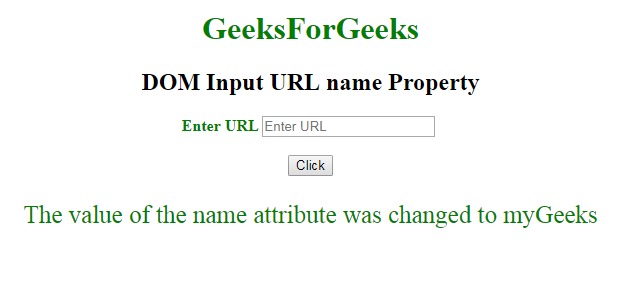
单击按钮后:

支持的浏览器:DOM输入URL名称属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input URL value用法及代码示例
- HTML Input URL pattern用法及代码示例
- HTML Input URL readOnly用法及代码示例
- HTML Input Range max用法及代码示例
- HTML Input Image alt用法及代码示例
- HTML Input Email name用法及代码示例
- HTML Input Month min用法及代码示例
- HTML Input URL required用法及代码示例
- HTML Input Email value用法及代码示例
- HTML Input Password value用法及代码示例
- HTML Input Image src用法及代码示例
- HTML Input URL autofocus用法及代码示例
- HTML Input Checkbox value用法及代码示例
- HTML Input Image value用法及代码示例
- HTML Input Hidden value用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input URL name Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
