HTML DOM中的DOM输入URL模式属性用于设置或返回URL字段的模式属性。它用于指定检查输入元素值的正则表达式。使用全局标题属性来描述帮助用户的模式。
用法:
- 它返回Input url pattern属性。
urlObject.pattern
- 用于设置输入网址格式属性。
urlObject.pattern = regexp
属性值:它包含单个值regexp,用于指定要检查URL字段值的正则表达式。
返回值:它返回一个字符串值,该字符串值表示要检查URL字段值的正则表达式。
示例1:本示例说明了如何返回输入URL模式属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL pattern Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL pattern Property
</h2>
<label for="uname"
style="color:green">
<b>Enter URL</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20"
pattern="https?://.+"
title="Include http://">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").pattern;
document.getElementById(
"GFG").innerHTML = link;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

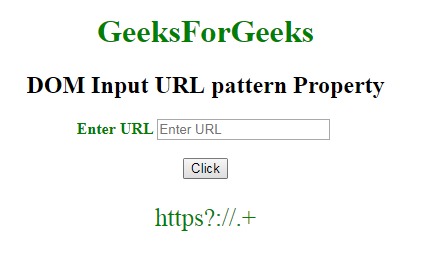
单击按钮后:

示例2:本示例说明了如何设置属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL pattern Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL pattern Property
</h2>
<label for="uname"
style="color:green">
<b>Enter URL</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20"
pattern="https?://.+"
title="Include http://">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").pattern =
"URL must start with " +
"http://www.facebook.com/";
document.getElementById(
"GFG").innerHTML = link;
}
</script>
</center>
</body>
</html>输出:
单击按钮之前::

单击按钮后:

支持的浏览器:DOM输入URL模式属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input Search pattern用法及代码示例
- HTML Input Text pattern用法及代码示例
- HTML Input Email pattern用法及代码示例
- HTML Input Password pattern用法及代码示例
- HTML <input> pattern属性用法及代码示例
- HTML Input URL value用法及代码示例
- HTML Input URL name用法及代码示例
- HTML Input URL type用法及代码示例
- HTML Input URL placeholder用法及代码示例
- HTML Input URL required用法及代码示例
- HTML Input Datetime value用法及代码示例
- HTML Input Datetime max用法及代码示例
- HTML Input Email value用法及代码示例
- HTML Input Color value用法及代码示例
- HTML Input Hidden name用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input URL pattern Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
