HTML DOM中的DOM输入搜索模式属性用于设置或返回搜索字段的模式属性。它用于指定检查输入元素值的正则表达式。使用全局标题属性来描述帮助用户的模式。
用法:
- 它返回输入搜索模式属性。
searchObject.pattern
- 用于设置输入搜索模式属性。
searchObject.pattern = regexp
属性值:它包含单个值regexp,用于指定要检查搜索字段值的正则表达式。
返回值:它返回一个字符串值,该字符串值表示要检查搜索字段值的正则表达式。
例:本示例说明了输入搜索模式属性的使用。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search pattern Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>
Input Search pattern Property
</h2>
<form id="myGeeks">
<input type="Search"
id="test"
placeholder="Type to search.."
pattern="[A-Za-z]{3}">
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;
color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").pattern;
document.getElementById(
"check").innerHTML = s;
}
</script>
</body>
</html>输出:
在单击按钮之前:

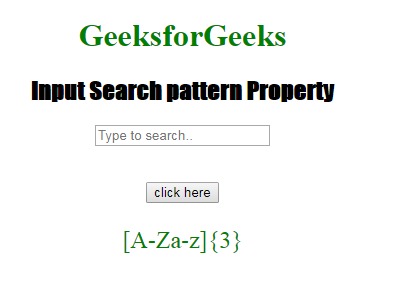
单击按钮后:

支持的浏览器:DOM输入搜索模式“属性”支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input URL pattern用法及代码示例
- HTML Input Search name用法及代码示例
- HTML Input Search value用法及代码示例
- HTML Input Text pattern用法及代码示例
- HTML Input Email pattern用法及代码示例
- HTML Input Password pattern用法及代码示例
- HTML Input Search disabled用法及代码示例
- HTML Input Search type用法及代码示例
- HTML Input Search form用法及代码示例
- HTML Input Search maxLength用法及代码示例
- HTML Input Search autocomplete用法及代码示例
- HTML Input Search autofocus用法及代码示例
- HTML Input Search defaultValue用法及代码示例
- HTML Input Search size用法及代码示例
- HTML Input Search required用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Search pattern Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
