HTML DOM中的DOM输入搜索值属性用于设置或返回搜索字段的value属性的值。 value属性指定输入文本字段的初始值。它包含默认值或用户类型。
用法:
- 它返回value属性。
searchObject.value
- 它用于设置value属性。
searchObject.value = text
属性值:它包含单个值文本,该文本定义了输入搜索字段的值。
返回值:它返回代表搜索字段值的字符串值。
示例1:本示例说明了如何返回输入搜索值属性。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search value Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search value Property</h2>
<input type="Search"
id="test"
placeholder="Type to search.."
value="GeeksForGeeks">
<br>
<br>
<br>
<button ondblclick="Access()">click here
</button>
<p id="check"
style="font-size:24px;
color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").value;
document.getElementById(
"check").innerHTML = s;
}
</script>
</body>
</html>输出:
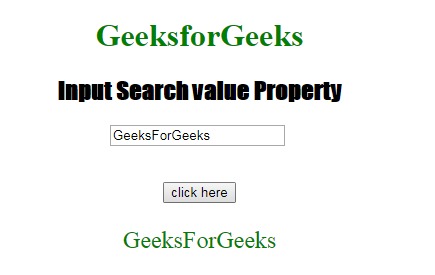
在单击按钮之前:

单击按钮后:

示例2:本示例说明如何设置输入搜索值属性。
<!DOCTYPE html>
<html>
<head>
<title>Input Search value Property</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search value Property</h2>
<input type="Search"
id="test"
placeholder="Type to search.."
value="GeeksForGeeks">
<br>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:22px;color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").value = "Hello Geeks";
document.getElementById(
"check").innerHTML =
"The value was changed to " + s;
}
</script>
</body>
</html>输出:
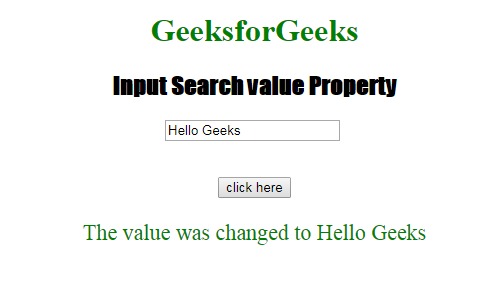
在单击按钮之前:

单击按钮后:

支持的浏览器:下面列出了DOM输入搜索值“属性”支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input Search name用法及代码示例
- HTML Input Search disabled用法及代码示例
- HTML Input Search autocomplete用法及代码示例
- HTML Input Search autofocus用法及代码示例
- HTML Input Search placeholder用法及代码示例
- HTML Input Search required用法及代码示例
- HTML Input Search size用法及代码示例
- HTML Input Search readOnly用法及代码示例
- HTML Input Search form用法及代码示例
- HTML Input Search maxLength用法及代码示例
- HTML Input Search type用法及代码示例
- HTML Input Search pattern用法及代码示例
- HTML Input Search defaultValue用法及代码示例
- HTML DOM Input Search用法及代码示例
- HTML input search用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Search value Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
