HTML DOM中的DOM输入搜索名称属性用于设置或返回搜索字段的名称属性的值。每个输入字段都需要name属性。如果未在输入字段中指定name属性,则将根本不发送该字段的数据。
用法:
- 它返回输入搜索名称属性。
searchObject.name
- 它用于设置输入搜索名称属性。
searchObject.name = name
属性值:它包含一个值名称,该名称定义了搜索字段的名称。
返回值:它返回一个表示搜索字段名称的字符串值。
示例1:本示例说明了如何返回输入搜索名称属性。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search name Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search name Property</h2>
<form id="myGeeks">
<input type="Search"
id="test"
name="myGeeks"
placeholder="Type to search..">
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;
color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").name;
document.getElementById(
"check").innerHTML = s;
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例2:本示例说明了如何设置属性。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search name Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search name Property</h2>
<form id="myGeeks">
<input type="Search"
id="test"
name="myGeeks"
placeholder="Type to search..">
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;
color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").name = "HelloGeeks";
document.getElementById(
"check").innerHTML =
"The value of the name attribute was changed to "
+ s;
}
</script>
</body>
</html>输出:
单击“打开”按钮之前:

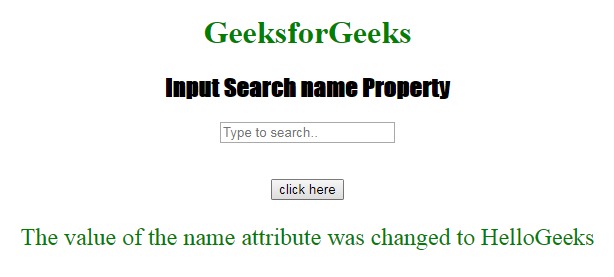
单击按钮后:

支持的浏览器:DOM输入搜索名称属性所支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input Search value用法及代码示例
- HTML Input Search maxLength用法及代码示例
- HTML Input Search pattern用法及代码示例
- HTML Input Search placeholder用法及代码示例
- HTML Input Search form用法及代码示例
- HTML Input Search autocomplete用法及代码示例
- HTML Input Search autofocus用法及代码示例
- HTML Input Search defaultValue用法及代码示例
- HTML Input Search disabled用法及代码示例
- HTML Input Search type用法及代码示例
- HTML Input Search required用法及代码示例
- HTML Input Search size用法及代码示例
- HTML Input Search readOnly用法及代码示例
- HTML DOM Input Search用法及代码示例
- HTML input search用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Search name Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
