HTML DOM中的DOM输入搜索defaultValue属性用于设置或返回搜索字段的默认值。此属性用于反映HTML值属性。默认值和值之间的主要区别在于,默认值表示默认值,并且在进行一些更改后该值包含当前值。此属性对于查找搜索字段是否已更改很有用。
用法:
- 它返回defaultValue属性。
searchObject.defaultValue
- 它用于设置defaultValue属性。
searchObject.defaultValue = value
属性值:它包含一个属性值,该属性值定义搜索字段的默认值。
返回值:它返回一个字符串值,该字符串值表示搜索字段的默认值。
示例1:本示例说明如何返回Input搜索defaultValue属性。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search defaultValue Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search defaultValue Property</h2>
<form id="myGeeks">
<input type="Search"
id="test"
name="myGeeks"
placeholder="Type to search.."
value="GeeksForGeeks">
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").defaultValue;
document.getElementById(
"check").innerHTML = s;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

示例2:本示例说明了如何设置属性。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search defaultValue Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search defaultValue Property</h2>
<form id="myGeeks">
<input type="Search"
id="test"
name="myGeeks"
placeholder="Type to search.."
value="GeeksForGeeks">
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;
color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").defaultValue = "Hello Geeks";
document.getElementById(
"check").innerHTML =
"The defaultValue was changed to " + s;
}
</script>
</body>
</html>输出:
在单击按钮之前:

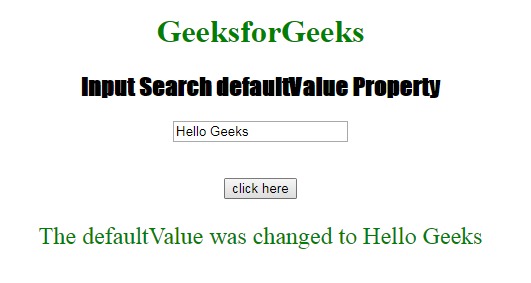
单击按钮后:

支持的浏览器:下面列出了DOM输入搜索defaultValue属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input URL defaultValue用法及代码示例
- HTML Input Date defaultValue用法及代码示例
- HTML Input Week defaultValue用法及代码示例
- HTML Input reset defaultValue用法及代码示例
- HTML Input Time defaultValue用法及代码示例
- HTML Input Month defaultValue用法及代码示例
- HTML Input Hidden defaultValue用法及代码示例
- HTML Input Password defaultValue用法及代码示例
- HTML Input Number defaultValue用法及代码示例
- HTML Input Color defaultValue用法及代码示例
- HTML Input DatetimeLocal defaultValue用法及代码示例
- HTML Input Datetime defaultValue用法及代码示例
- HTML Input Radio defaultvalue用法及代码示例
- HTML Input Submit defaultvalue用法及代码示例
- HTML Input Email defaultValue用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Search defaultValue Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
