HTML DOM中的DOM输入URL defaultValue属性用于设置或返回URL字段的默认值。此属性用于反映HTML值属性。默认值和值之间的主要区别在于,默认值表示默认值,并且在进行一些更改后该值包含当前值。此属性对于确定URL字段是否已更改很有用。
用法:
- 它返回defaultValue属性。
urlbject.defaultValue
- 它用于设置defaultValue属性。
urlObject.defaultValue = value
属性值:它包含一个属性值,该属性值定义URL字段的默认值。
返回值:它返回一个表示URL字段默认值的字符串值。
示例1:本示例说明了如何返回Input URL defaultValue属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL defaultValue Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL defaultValue Property
</h2>
<label for="uname"
style="color:green">
</label>
<form id="geeks">
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20"
value="GeeksForGeeks"
pattern="https?://.+"
title="Include http://"
maxlength="20">
</form>
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").defaultValue;
document.getElementById(
"GFG").innerHTML = link;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

示例2:本示例说明如何设置属性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL defaultValue Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL defaultValue Property
</h2>
<label for="uname"
style="color:green">
</label>
<form id="geeks">
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20"
value="GeeksForGeeks"
pattern="https?://.+"
title="Include http://"
maxlength="20">
</form>
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").defaultValue = "finecomb";
document.getElementById(
"GFG").innerHTML =
"The defaultvalue was changed to "
+ link;
}
</script>
</center>
</body>
</html>输出:
在单击按钮之前:

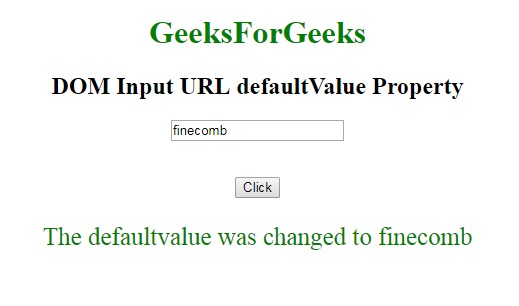
单击按钮后:

支持的浏览器:下面列出了DOM输入URL defaultValue属性支持的浏览器:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input Password defaultValue用法及代码示例
- HTML Input Email defaultValue用法及代码示例
- HTML Input Hidden defaultValue用法及代码示例
- HTML Input Submit defaultvalue用法及代码示例
- HTML Input Time defaultValue用法及代码示例
- HTML Input Number defaultValue用法及代码示例
- HTML Input reset defaultValue用法及代码示例
- HTML Input Text defaultValue用法及代码示例
- HTML Input Week defaultValue用法及代码示例
- HTML Input Month defaultValue用法及代码示例
- HTML Input Datetime defaultValue用法及代码示例
- HTML Input DatetimeLocal defaultValue用法及代码示例
- HTML Input Radio defaultvalue用法及代码示例
- HTML Input Date defaultValue用法及代码示例
- HTML Input Search defaultValue用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input URL defaultValue Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
