HTML DOM中的DOM輸入搜索defaultValue屬性用於設置或返回搜索字段的默認值。此屬性用於反映HTML值屬性。默認值和值之間的主要區別在於,默認值表示默認值,並且在進行一些更改後該值包含當前值。此屬性對於查找搜索字段是否已更改很有用。
用法:
- 它返回defaultValue屬性。
searchObject.defaultValue
- 它用於設置defaultValue屬性。
searchObject.defaultValue = value
屬性值:它包含一個屬性值,該屬性值定義搜索字段的默認值。
返回值:它返回一個字符串值,該字符串值表示搜索字段的默認值。
示例1:本示例說明如何返回Input搜索defaultValue屬性。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search defaultValue Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search defaultValue Property</h2>
<form id="myGeeks">
<input type="Search"
id="test"
name="myGeeks"
placeholder="Type to search.."
value="GeeksForGeeks">
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").defaultValue;
document.getElementById(
"check").innerHTML = s;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

示例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search defaultValue Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search defaultValue Property</h2>
<form id="myGeeks">
<input type="Search"
id="test"
name="myGeeks"
placeholder="Type to search.."
value="GeeksForGeeks">
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;
color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").defaultValue = "Hello Geeks";
document.getElementById(
"check").innerHTML =
"The defaultValue was changed to " + s;
}
</script>
</body>
</html>輸出:
在單擊按鈕之前:

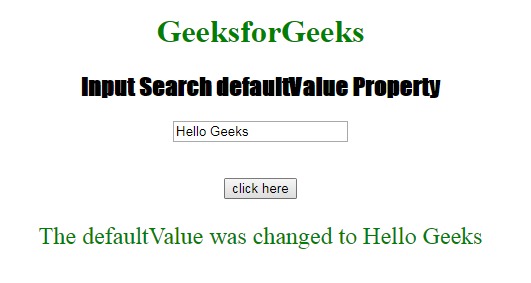
單擊按鈕後:

支持的瀏覽器:下麵列出了DOM輸入搜索defaultValue屬性支持的瀏覽器:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Input URL defaultValue用法及代碼示例
- HTML Input Date defaultValue用法及代碼示例
- HTML Input Week defaultValue用法及代碼示例
- HTML Input reset defaultValue用法及代碼示例
- HTML Input Time defaultValue用法及代碼示例
- HTML Input Month defaultValue用法及代碼示例
- HTML Input Hidden defaultValue用法及代碼示例
- HTML Input Password defaultValue用法及代碼示例
- HTML Input Number defaultValue用法及代碼示例
- HTML Input Color defaultValue用法及代碼示例
- HTML Input DatetimeLocal defaultValue用法及代碼示例
- HTML Input Datetime defaultValue用法及代碼示例
- HTML Input Radio defaultvalue用法及代碼示例
- HTML Input Submit defaultvalue用法及代碼示例
- HTML Input Email defaultValue用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Search defaultValue Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
