HTML DOM中的DOM输入颜色defaultValue属性用于设置或返回颜色选择器的默认值。它是在value属性中指定的值。
用法:
- 它返回defaultValue属性。
colorObject.defaultValue
- 它用于设置defaultValue属性。
colorObject.defaultValue = value
属性值:
- value:它指定颜色选择器的默认值。
返回值:它以字符串形式返回颜色选择器的值。
示例1:本示例返回Input Color属性的defaultValue。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Color defaultValue Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Color defaultValue Property
</h2>
<form id="myGeeks">
<label>
Select your favorite color:
</label>
<input type="color"
value="#009900"
name="Geek_color"
id="color"
disabled>
</form>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="GFG"
style="color:green;
font-size:24px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById(
"color").defaultValue;
document.getElementById(
"GFG").innerHTML = x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

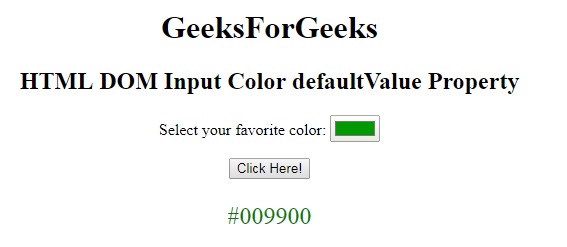
单击按钮后:

示例2:此属性说明如何设置属性。
<!DOCTYPE html>
<html>
<head>
<title>
HTML DOM Input Color defaultValue Property
</title>
</head>
<body style="text-align:center;">
<h1>
GeeksForGeeks
</h1>
<h2>
HTML DOM Input Color defaultValue Property
</h2>
<form id="myGeeks">
<label>
Select your favorite color:
</label>
<input type="color"
value="#009900"
name="Geek_color"
id="color"
disabled>
</form>
<button onclick="myGeeks()">
Click Here!
</button>
<p id="GFG"
style="color:green;
font-size:24px;">
</p>
<script>
function myGeeks() {
var x =
document.getElementById(
"color").defaultValue = "#ff0080";
document.getElementById(
"GFG").innerHTML =
"The default value was changed to " + x;
}
</script>
</body>
</html>输出:
在单击按钮之前:

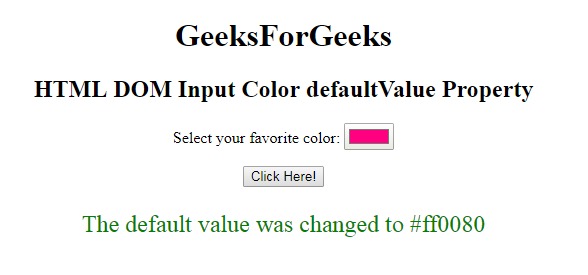
单击按钮后:

支持的浏览器:DOM输入颜色defaultValue属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input URL defaultValue用法及代码示例
- HTML Input reset defaultValue用法及代码示例
- HTML Input Password defaultValue用法及代码示例
- HTML Input Week defaultValue用法及代码示例
- HTML Input Radio defaultvalue用法及代码示例
- HTML Input Search defaultValue用法及代码示例
- HTML Input Submit defaultvalue用法及代码示例
- HTML Input Email defaultValue用法及代码示例
- HTML Input DatetimeLocal defaultValue用法及代码示例
- HTML Input Datetime defaultValue用法及代码示例
- HTML Input Hidden defaultValue用法及代码示例
- HTML Input Date defaultValue用法及代码示例
- HTML Input Text defaultValue用法及代码示例
- HTML Input Time defaultValue用法及代码示例
- HTML Input Month defaultValue用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Color defaultValue Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
