HTML DOM中的DOM输入搜索禁用属性用于返回一个布尔值,该布尔值表示应禁用或不禁用搜索字段。默认情况下,禁用的元素以灰色显示,并且不可用和un-clickable。
用法:
- 它返回禁用的属性。
searchObject.disabled
- 用于设置禁用的属性。
searchObject.disabled = true
属性值:
- true:它指定搜索字段已禁用。
- false:它指定搜索字段未禁用。
返回值:它返回一个布尔值,即如果禁用了搜索字段,则返回true;如果未禁用搜索字段,则返回false。
示例1:本示例返回Disabled属性的值。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search disabled Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search Disabled Property</h2>
<form id="myGeeks">
<input type="Search"
id="test"
name="myGeeks"
placeholder="Type to search.."
disabled>
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;
color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").disabled;
document.getElementById(
"check").innerHTML = s;
}
</script>
</body>
</html>输出:
在单击按钮之前:

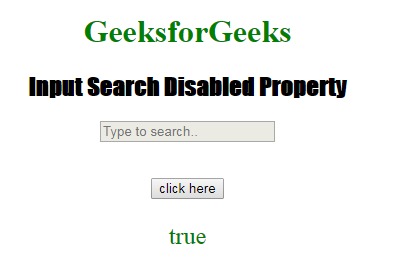
单击按钮后:

示例2:本示例说明了如何设置属性。
<!DOCTYPE html>
<html>
<head>
<title>Input Search disabled Property</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search Disabled Property</h2>
<form id="myGeeks">
<input type="Search"
id="test"
name="myGeeks"
placeholder="Type to search.."
disabled>
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;
color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").disabled = false;
document.getElementById(
"check").innerHTML = s;
}
</script>
</body>
</html>输出:
在单击按钮之前:

单击按钮后:

支持的浏览器:DOM输入搜索禁用的浏览器支持的属性如下所示:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input URL disabled用法及代码示例
- HTML Input Password disabled用法及代码示例
- HTML Input Date disabled用法及代码示例
- HTML Input Color disabled用法及代码示例
- HTML Input Range disabled用法及代码示例
- HTML Input Time disabled用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Input Month disabled用法及代码示例
- HTML Input Radio disabled用法及代码示例
- HTML Input Text disabled用法及代码示例
- HTML Input Number disabled用法及代码示例
- HTML Input Submit disabled用法及代码示例
- HTML Input Week disabled用法及代码示例
- HTML Input Datetime disabled用法及代码示例
- HTML Input Reset disabled用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Search disabled Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
