输入日期时间禁用属性用于设置或返回是否应禁用日期时间字段。元素变得不可用,如果禁用,则变为un-clickable。这些元素通常由浏览器显示为灰色。 HTML禁用属性由Datetime禁用属性反映。
用法:
返回禁用的属性:
datetimeObject.disabled
设置禁用的属性:
datetimeObject.disabled = true|false
属性值:
- true | false:它用于指定是否应禁用日期时间字段。
以下示例程序旨在说明禁用Datetime的属性:
例:禁用日期时间字段。
<!DOCTYPE html>
<html>
<head>
<title>Input Datetime disabled Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2> Input Datetime disabled Property </h2>
<br>
<input type="datetime"
id="test_Datetime">
<p>To disable the datetime field,
double click the "Disable" button.</p>
<button ondblclick="My_Datetime()">
Disable
</button>
<script>
function My_Datetime() {
// Set disabled=true.
document.getElementById(
"test_Datetime").disabled = true;
}
</script>
</body>
</html>输出:
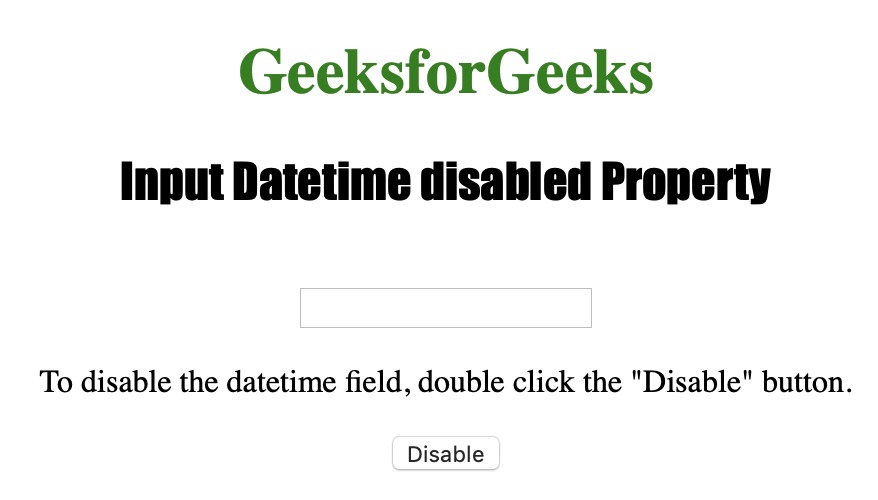
原来:

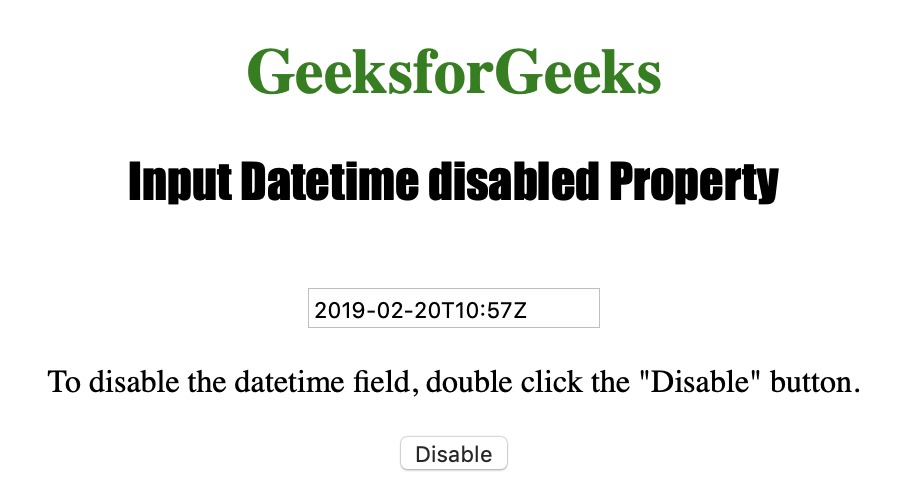
在单击禁用按钮之前:

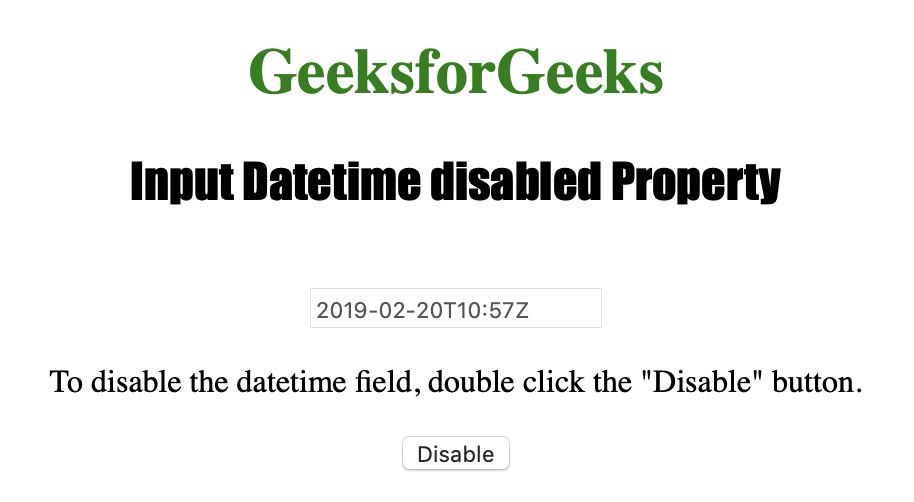
单击禁用按钮后:

支持的浏览器:
- 苹果Safari
- IE浏览器
- Firefox
- 谷歌浏览器
- Opera
相关用法
- HTML Input URL disabled用法及代码示例
- HTML Input Range disabled用法及代码示例
- HTML Input FileUpload disabled用法及代码示例
- HTML Input Submit disabled用法及代码示例
- HTML Input DatetimeLocal disabled用法及代码示例
- HTML Input Password disabled用法及代码示例
- HTML Input Button disabled用法及代码示例
- HTML Input Search disabled用法及代码示例
- HTML Input Date disabled用法及代码示例
- HTML Input Text disabled用法及代码示例
- HTML Input Color disabled用法及代码示例
- HTML Input Month disabled用法及代码示例
- HTML Input Number disabled用法及代码示例
- HTML Input Checkbox disabled用法及代码示例
- HTML Input Radio disabled用法及代码示例
注:本文由纯净天空筛选整理自Shubrodeep Banerjee大神的英文原创作品 HTML | DOM Input Datetime disabled Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
