HTML DOM中的DOM输入搜索大小属性用于设置或返回输入搜索字段的大小属性的值。 size属性用于定义搜索字段的宽度。默认值为20。
用法:
- 它返回输入搜索大小属性。
searchObject.size
- 它用于设置“输入搜索大小”属性。
searchObject.size = number
属性值:它包含一个单一的数字,用于根据字符数指定搜索字段的宽度。
返回值:它返回一个数字值,该值表示以字符数表示的搜索字段的宽度。
示例1:本示例说明了如何返回“输入搜索大小”属性。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search size Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search size Property</h2>
<form id="myGeeks">
<input type="Search"
id="test"
placeholder="Type to search.."
value="GeeksForGeeks"
size="20">
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;
color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").size;
document.getElementById(
"check").innerHTML = s;
}
</script>
</body>
</html>输出:
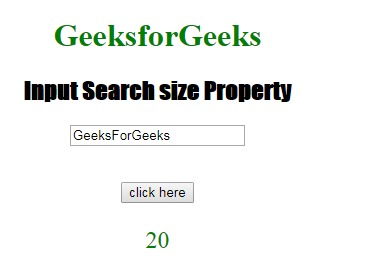
在单击按钮之前:

单击按钮后:

示例2:本示例说明如何设置“输入搜索大小”属性。
<!DOCTYPE html>
<html>
<head>
<title>
Input Search size Property
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>Input Search size Property</h2>
<form id="myGeeks">
<input type="Search"
id="test"
placeholder="Type to search.."
value="GeeksForGeeks"
size="20">
</form>
<br>
<br>
<button ondblclick="Access()">
click here
</button>
<p id="check"
style="font-size:24px;color:green;">
</p>
<script>
function Access() {
// type="search"
var s = document.getElementById(
"test").size = "40";
document.getElementById(
"check").innerHTML =
"The value of the size attribute was changed to "
+ s;
}
</script>
</body>
</html>输出:
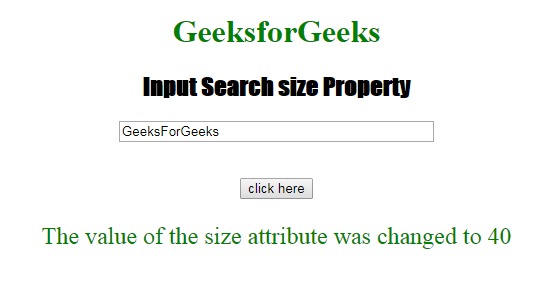
在点击Buttton之前:

单击按钮后:

支持的浏览器:DOM输入搜索大小属性支持的浏览器如下:
- 谷歌浏览器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相关用法
- HTML Input URL size用法及代码示例
- HTML Input Search name用法及代码示例
- HTML Input Search value用法及代码示例
- HTML Input Password size用法及代码示例
- HTML Input Text size用法及代码示例
- HTML Input Email size用法及代码示例
- HTML Input Search defaultValue用法及代码示例
- HTML Input Search autofocus用法及代码示例
- HTML Input Search autocomplete用法及代码示例
- HTML Input Search disabled用法及代码示例
- HTML Input Search type用法及代码示例
- HTML Input Search form用法及代码示例
- HTML Input Search required用法及代码示例
- HTML Input Search maxLength用法及代码示例
- HTML Input Search placeholder用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Search size Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
