DOM输入密码大小属性用于设置或返回输入密码字段的大小属性的值。 size属性用于定义电子邮件字段的宽度。默认值为20。
用法:
- 它用于返回size属性。
passwordObject.size
- 它用于设置size属性。
passwordObject.size = number
属性值:它包含单个值数字,该数字值用于根据字符数指定密码字段的宽度。
返回值:它返回一个数字值,该数字值表示以字符数表示的密码字段的宽度。
范例1:本示例说明了如何返回输入密码大小属性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Password size Property</h2>
<form id="myGeeks">
Password:<input type="password"
id="myPsw"
size="30">
</form>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="color:green;font-size:25px;"></p>
<script>
function myFunction() {
var x =
document.getElementById(
"myPsw").size;
document.getElementById(
"demo").innerHTML = x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

单击按钮后:

示例2:本示例说明了如何设置属性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Password size Property</h2>
<form id="myGeeks">
Password:<input type="password"
id="myPsw"
size="30">
</form>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="color:green;font-size:22px;"></p>
<script>
function myFunction() {
var x =
document.getElementById(
"myPsw").size = "50";
document.getElementById(
"demo").innerHTML =
"The value of the size attribute was changed to:" + x;
}
</script>
</body>
</html> 输出:
在单击按钮之前:

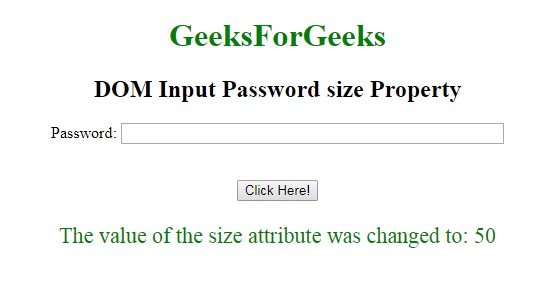
单击按钮后:

支持的浏览器:DOM输入密码大小属性支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- HTML Input Password name用法及代码示例
- HTML Input Password value用法及代码示例
- HTML Input Password autofocus用法及代码示例
- HTML Input Password defaultValue用法及代码示例
- HTML Input Password disabled用法及代码示例
- HTML Input Password type用法及代码示例
- HTML Input Password autocomplete用法及代码示例
- HTML Input Password form用法及代码示例
- HTML Input Password pattern用法及代码示例
- HTML Input Password placeholder用法及代码示例
- HTML Input Password maxLength用法及代码示例
- HTML Input Password readOnly用法及代码示例
- HTML Input Password required用法及代码示例
- HTML Input URL size用法及代码示例
- HTML Input Email size用法及代码示例
注:本文由纯净天空筛选整理自ManasChhabra2大神的英文原创作品 HTML | DOM Input Password size Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
