DOM輸入密碼大小屬性用於設置或返回輸入密碼字段的大小屬性的值。 size屬性用於定義電子郵件字段的寬度。默認值為20。
用法:
- 它用於返回size屬性。
passwordObject.size
- 它用於設置size屬性。
passwordObject.size = number
屬性值:它包含單個值數字,該數字值用於根據字符數指定密碼字段的寬度。
返回值:它返回一個數字值,該數字值表示以字符數表示的密碼字段的寬度。
範例1:本示例說明了如何返回輸入密碼大小屬性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Password size Property</h2>
<form id="myGeeks">
Password:<input type="password"
id="myPsw"
size="30">
</form>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="color:green;font-size:25px;"></p>
<script>
function myFunction() {
var x =
document.getElementById(
"myPsw").size;
document.getElementById(
"demo").innerHTML = x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

單擊按鈕後:

示例2:本示例說明了如何設置屬性。
<!DOCTYPE html>
<html>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>DOM Input Password size Property</h2>
<form id="myGeeks">
Password:<input type="password"
id="myPsw"
size="30">
</form>
<br><br>
<button onclick="myFunction()">
Click Here!
</button>
<p id="demo" style="color:green;font-size:22px;"></p>
<script>
function myFunction() {
var x =
document.getElementById(
"myPsw").size = "50";
document.getElementById(
"demo").innerHTML =
"The value of the size attribute was changed to:" + x;
}
</script>
</body>
</html> 輸出:
在單擊按鈕之前:

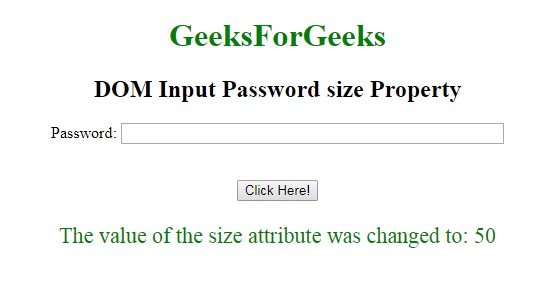
單擊按鈕後:

支持的瀏覽器:DOM輸入密碼大小屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- HTML Input Password name用法及代碼示例
- HTML Input Password value用法及代碼示例
- HTML Input Password autofocus用法及代碼示例
- HTML Input Password defaultValue用法及代碼示例
- HTML Input Password disabled用法及代碼示例
- HTML Input Password type用法及代碼示例
- HTML Input Password autocomplete用法及代碼示例
- HTML Input Password form用法及代碼示例
- HTML Input Password pattern用法及代碼示例
- HTML Input Password placeholder用法及代碼示例
- HTML Input Password maxLength用法及代碼示例
- HTML Input Password readOnly用法及代碼示例
- HTML Input Password required用法及代碼示例
- HTML Input URL size用法及代碼示例
- HTML Input Email size用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input Password size Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
