HTML DOM中的DOM輸入URL大小屬性用於設置或返回輸入URL字段的size屬性值。 size屬性用於定義url字段的寬度。默認值為20。
用法:
- 它返回Input url size屬性。
urlObject.size
- 它用於設置輸入URL大小屬性。
urlObject.size = number
屬性值:它包含單個值數字,該數字用於根據字符數指定url字段的寬度。
返回值:它返回一個數字值,該值表示以字符數表示的url字段的寬度。
示例1:本示例說明了如何返回輸入URL大小屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL size Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL size Property
</h2>
<label for="uname"
style="color:green">
<b>Enter URL</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").size;
document.getElementById(
"GFG").innerHTML =
link;
}
</script>
</center>
</body>
</html>輸出:
在單擊按鈕之前:

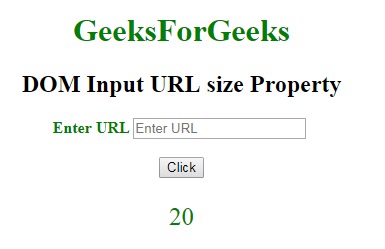
單擊按鈕後:

示例2:本示例說明了如何設置size屬性。
<!DOCTYPE html>
<html>
<head>
<title>
DOM Input URL size Property
</title>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks
</h1>
<h2>
DOM Input URL size Property
</h2>
<label for="uname"
style="color:green">
<b>
Enter URL
</b>
</label>
<input type="url"
id="gfg"
placeholder="Enter URL"
size="20">
<br>
<br>
<button type="button"
onclick="geeks()">
Click
</button>
<p id="GFG"
style="color:green;
font-size:25px;">
</p>
<script>
function geeks() {
var link =
document.getElementById(
"gfg").size = "40";
document.getElementById(
"GFG").innerHTML =
"The value of the size"+
" attribute was change to "
+ link;
}
</script>
</center>
</body>
</html>輸出:
在單擊按鈕之前:

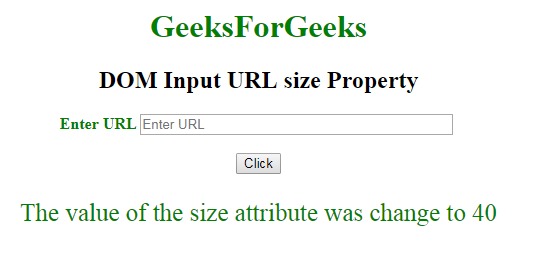
單擊按鈕後:

支持的瀏覽器:DOM輸入URL size屬性支持的瀏覽器如下:
- 穀歌瀏覽器
- Internet Explorer 10.0以上
- Firefox
- Opera
- Safari
相關用法
- HTML Input Text size用法及代碼示例
- HTML Input Search size用法及代碼示例
- HTML Input Password size用法及代碼示例
- HTML Input Email size用法及代碼示例
- HTML <input> size屬性用法及代碼示例
- HTML HR size用法及代碼示例
- HTML Select size用法及代碼示例
- HTML Input URL name用法及代碼示例
- HTML Input URL value用法及代碼示例
- HTML Input DatetimeLocal value用法及代碼示例
- HTML Input Date value用法及代碼示例
- HTML Input URL autocomplete用法及代碼示例
- HTML Input Month value用法及代碼示例
- HTML Input Submit name用法及代碼示例
- HTML Input Radio value用法及代碼示例
注:本文由純淨天空篩選整理自ManasChhabra2大神的英文原創作品 HTML | DOM Input URL size Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
