“選擇大小”屬性用於設置或返回下拉列表的大小屬性的值。 “選擇大小”屬性通常用於在下拉列表中指定可見選項的數量。
用法:
- 要返回size屬性:
selectObject.size
- 設置size屬性:
selectObject.size = number
屬性值
- number:它用於指定下拉列表中可見選項的數量。
以下示例程序旨在說明選擇尺寸屬性:
例:在下拉列表中更改可見選項的數量。
<!DOCTYPE html>
<html>
<head>
<title>
Select size Property in HTML
</title>
<style>
h1 {
color:green;
}
h2 {
font-family:Impact;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>
GeeksforGeeks
</h1>
<h2>
Select size Property
</h2>
<br>
Select your preferred course from the drop-down list:
<br>
<select name="Courses Titles"
id="myCourses">
<option value="C++">c++</option>
<option value="Placement">Placement</option>
<option value="Java">Java</option>
<option value="Python">Python</option>
</select>
<p>To change the number of visible options in
the dropdown list., double-click the "Change
Number" button.</p>
<button ondblclick="My_list()">
Change Number
</button>
<script>
function My_list() {
document.getElementById("myCourses").size = "2";
}
</script>
</body>
</html>輸出:
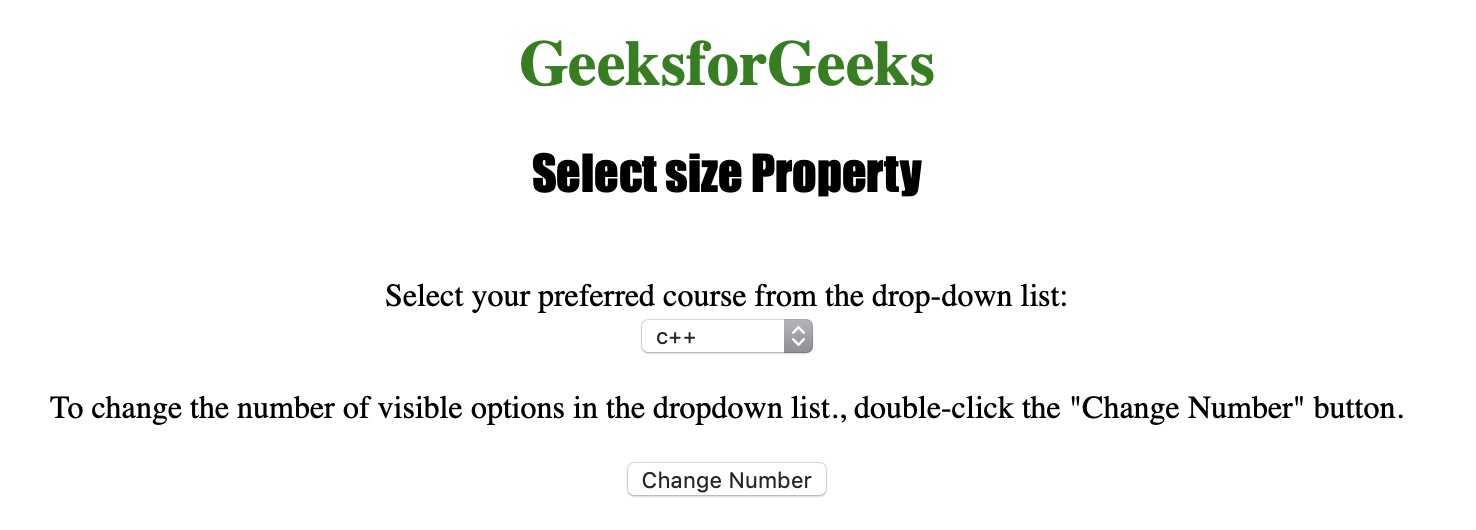
在單擊按鈕之前:

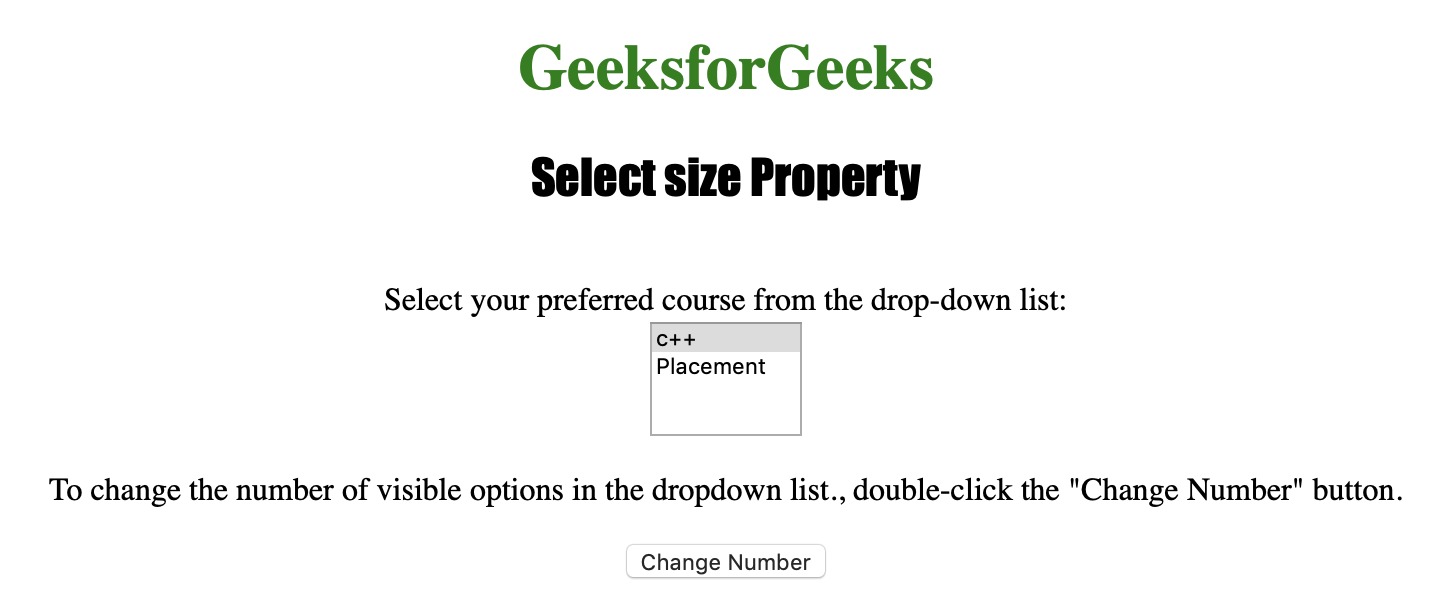
單擊按鈕後:

支持的瀏覽器:
- 蘋果Safari
- IE瀏覽器
- Firefox
- 穀歌瀏覽器
- Opera
相關用法
- HTML <select> size屬性用法及代碼示例
- HTML Select name用法及代碼示例
- HTML Select value用法及代碼示例
- HTML Select multiple用法及代碼示例
- HTML Select disabled用法及代碼示例
- HTML Select selectedIndex用法及代碼示例
- HTML Select autofocus用法及代碼示例
- HTML Select type用法及代碼示例
- HTML Select length用法及代碼示例
- HTML Select form用法及代碼示例
- HTML HR size用法及代碼示例
- HTML Input URL size用法及代碼示例
- HTML Input Password size用法及代碼示例
- HTML Input Text size用法及代碼示例
- HTML Input Search size用法及代碼示例
注:本文由純淨天空篩選整理自Shubrodeep Banerjee大神的英文原創作品 HTML | DOM Select size Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
